6 月 1 日,Mozilla 为用户带来了 Firefox 自 2017 年以来最大的界面改动。
最新的 Firefox 89 有着重新设计的 UI,Mozilla 称该 UI「更简洁、更吸引人、更易于使用」。
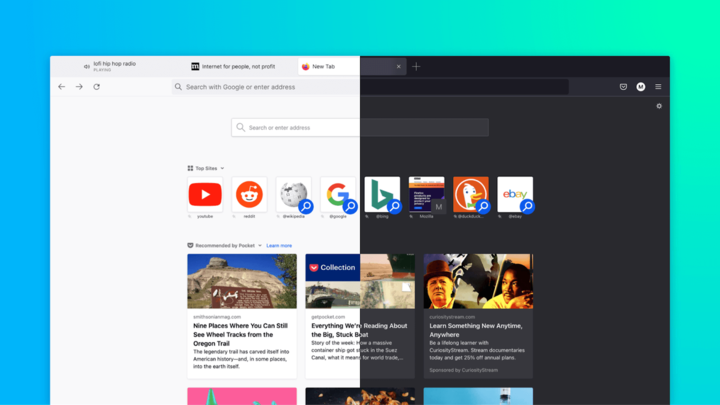
与此前的版本相比,新版的 Firefox 89 采用了被 Mozilla 称为 Proton 的设计语言,与之前的版本相比,新的 Proton 界面为标签准备了更多的垂直空间,主菜单则引入了大量留白,并且重新设计了图标的排布。

▲图片来自:Mozilla
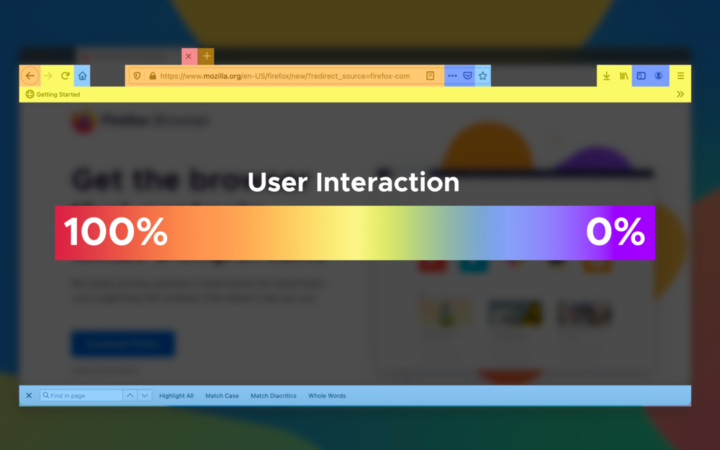
Mozilla 表示,Firefox 设计团队曾对广大用户的日常使用习惯进行调研,绘制出了下面这张交互热力图。在图中可以发现,用户最常点击的主要有三个区域:
标签栏:大约有 43% 的点击都会在浏览器的顶部;
导航栏:大约 33% 的点击会在导航栏上,包括前进、后退、刷新、地址栏等;
收藏夹:用户会通过收藏夹按钮去打开他们频繁访问的网站。
因此 Firefox 89 的着重在这三个地方做出了改进。

▲图片来自:Mozilla
首先是标签栏的更新,Mozilla 为 Firefox 89 加入了硕大的标签,并且采用了浮动的设计,其目的是从视觉上引导用户去更多地移动标签。用户可以单击并拖动标签以重新排列它们的顺序,或者将它们拖到标签栏之外以在新的窗口打开网站。
浮动标签能够在你需要的时候直接给你提供信息,例如音频控制的视觉指示器。
Mozilla 在其发布说明中如此评价新的标签设计。

▲Firefox 的标签栏
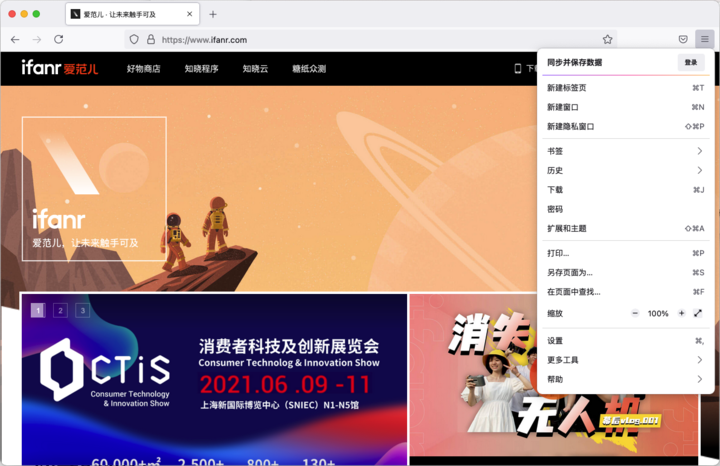
同时,Firefox 89 的导航栏也变得更为简洁。
在 Mozilla 的热力图中可以发现,地址栏右边的几个按钮利用率极低,因此 Mozilla 为 Firefox 89 移除了整个「页面动作」菜单,只保留了最右侧的三栏菜单,在操作上更为简单直观。搭配上明亮活泼的 UI 设计,能够给到用户更为轻松、符合直觉的体验。

但并不是所有用户都喜欢这个新 UI。
尽管 Mozilla 只是想要让用户获得更简单、轻松的体验,但对于部分用户来说,网页浏览器显示内容的面积就相当于生产力,宽大的标签栏与导航栏是它们不想看到的。
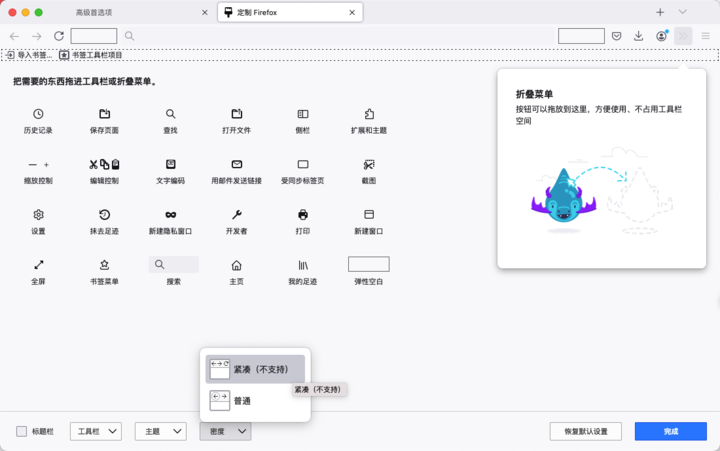
当然办法还是有的,Firefox 89 同样支持紧凑布局。只需要在地址栏输入「about:config」,选择接受风险并继续,然后搜索「browser.compactmode.show」,点击右方的箭头将值切换为 true,即可在「定制工具栏」界面切换布局。

除了桌面客户端,Firefox 移动版也进行了同步更新,换上了 Proton 界面设计。新版的 Firefox iOS 客户端改进了标签页逻辑,并且提升了搜索体验,甚至针对 iPad 进行了优化。
Android 客户端方面,「受同步的标签页」从菜单栏调整至标签管理界面,并新增了手动同步按钮。
