一名叫马良的少年获得了一支神奇的笔,但凡用笔画下的东西都会变成现实……谁能不对《神笔马良》故事中的描述的奇幻画面充满幻想,希望能一睹那神奇的场面呢?
后来玩到一款叫《画中世界》的游戏。在游戏里玩家走入画的世界,如梦如幻,若虚若实,感觉是最贴近于小时候对《神笔马良》的想象了。

▲ 游戏《画中世界》
本以为要实现像《画中世界》里那样的三维透视效果操作起来会十分复杂,需要很特殊软件或编程技巧,但只要了解到 Mental Canvas 这款 app 后,你就会发现这件事可以变得很简单。
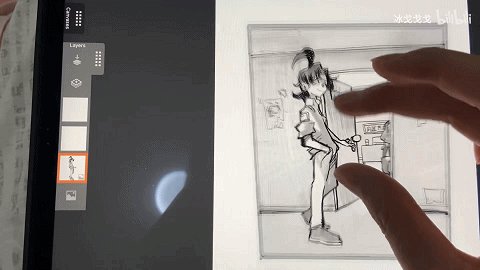
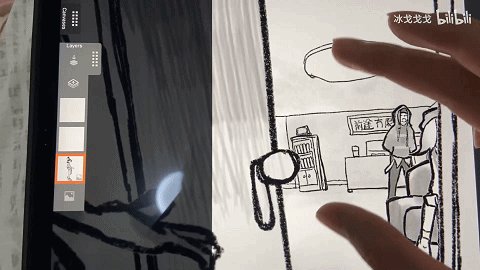
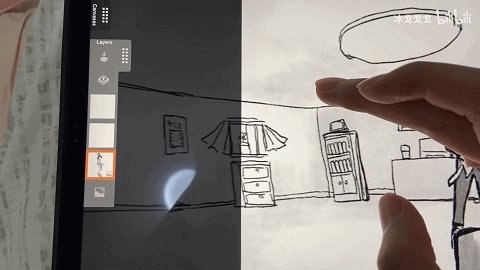
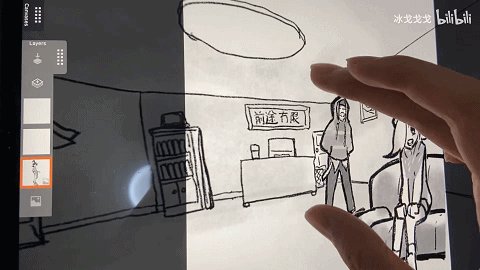
比如在 Bilibili 上 UP 主 @冰戈戈戈 上传的一条 3D 漫画视频,就呈现了一种创新型的漫画展现方式——漫画的窗格再也不是平面静止的,而是变成了可动、可探索的世界,充满了动感。

▲ 图片来自 B 站 UP 主冰戈戈戈的视频
那么,Mental Canvas 到底是什么呢?
简单来说,这是一款多平台的平面设计工具,适用于微软平板和 iPad,可在微软商店和 App Store 下载,需配合触控笔使用。通过让用户在不同朝向的平面上绘制图案,Mental Canvas 能让作品实现一种近似立体的视觉效果——即便你并不掌握建模技术也能画出三维画面。

在试玩这款 app 后,我们也学着用 iPad 做出了两张成果图,虽然比不上大咖们做出来的精致好看,但相对而言操作起来比较简单,下面 APPSO 将通过介绍它们的做法,对 Mental Canvas 的功能进行简要的介绍。

▲ 成果图 1

▲ 成果图 2
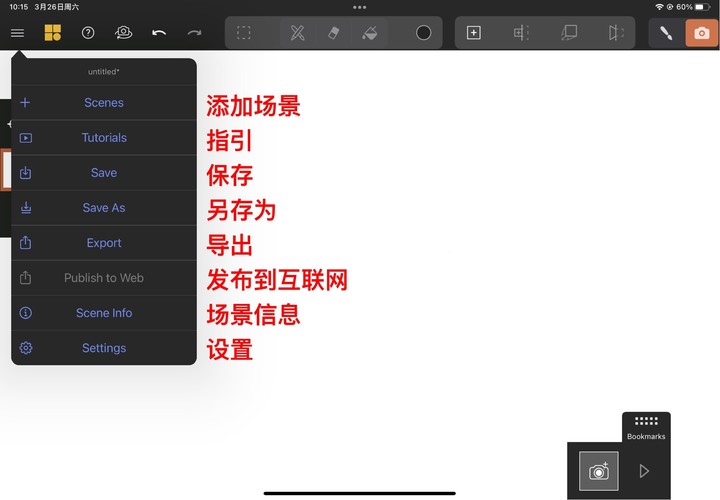
App 页面功能简介
3D 作画的实现
平面设计转 3D 设计(附成果图 1 制作方法)
生成动画(附成果图 2 制作方法)
尽管目前 Mental Canvas 只有英文界面,但并不会怎么影响使用,因为它的页面较简洁、文字不多,功能很集中,交互逻辑也比较清晰。
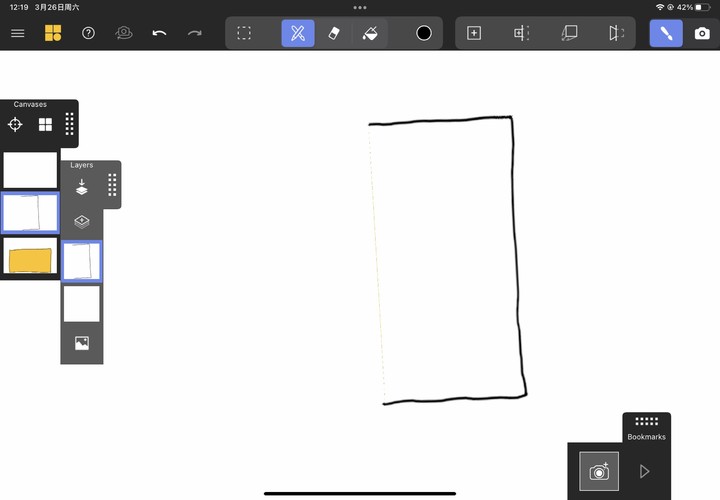
除了左上角的菜单,app 的界面可以分成了三个区域:画布区、编辑区与动画区。


左边的画布区是对作画面以及每个面中图层的选择、切换。
上方的编辑区的第一组工具分别是:框选、画笔、橡皮和油漆桶,都是平时常在平面设计应用中看到的。第二组工具比较特别,主要用以对画布进行调整,能够新建作画面,调整画布的位置。
右下方是动画区,拥有时间轴,在制作动画时用以调整关键帧的先后顺序和停留持续时长。
Mental Canvas 是有两种模式的,当右上角的画笔图标被点亮时,app 处于作画模式,画布中的图形可以编辑,但较难看清面和面之间的层次关系。
当点击到画笔旁边的摄像机图标时则切换为镜头模式,画布不可被编辑,但用手指在 iPad 上左右滑动可以清楚地看到不同的面中的图形的位置交叠。

首先要明确的是用 Mental Canvas 实现的 3D 作画效果实际上和我们用 3D 建模软件生成的 3D 模型是有区别的。
前者只是通过在几个不同朝向的面上绘画实现类似 3D 的效果,实质上生成的对象是没有体积的,而后者是生成一个实体,因此可以进行「雕刻」「变形」等操作。

▲ 伪「3D 模型」效果
在开始进行 3D 作画前,让我们先来了解一下 app 独特的画布(平面)生成机制。
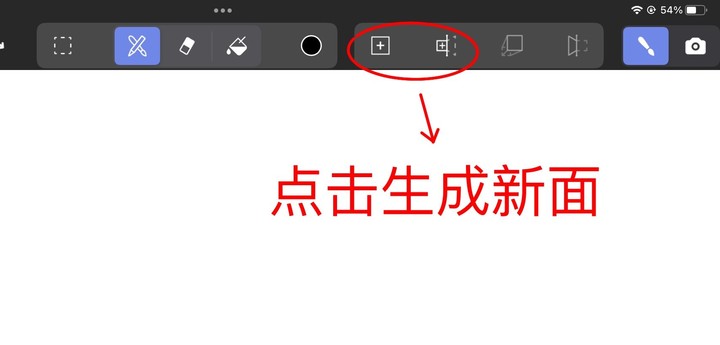
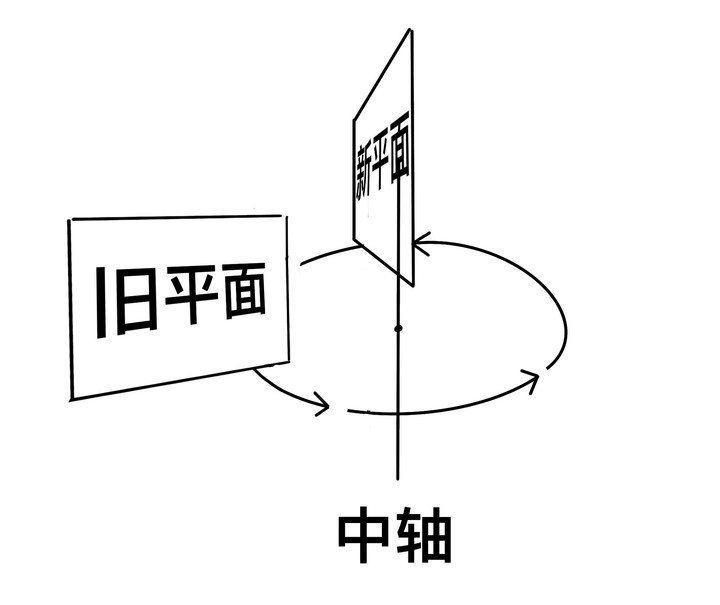
在编辑区域中我们可以找到两个生成作画面的按钮,第一个是生成平行于现有画布(打开 app 时会首先默认一个初始面)的面,第二个是将旧画布围绕中心轴旋转,从而生成新的面。

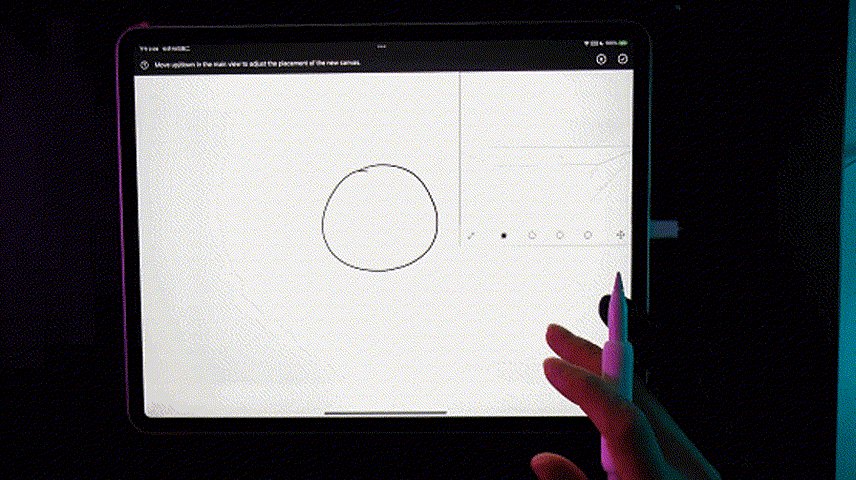
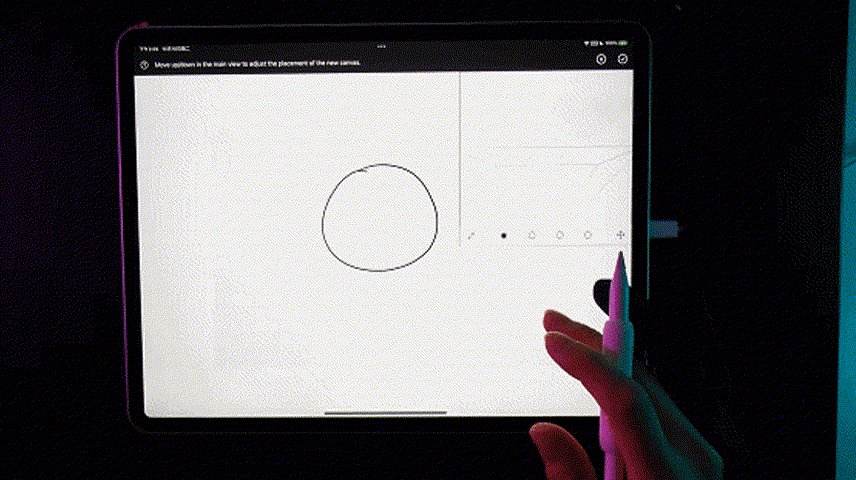
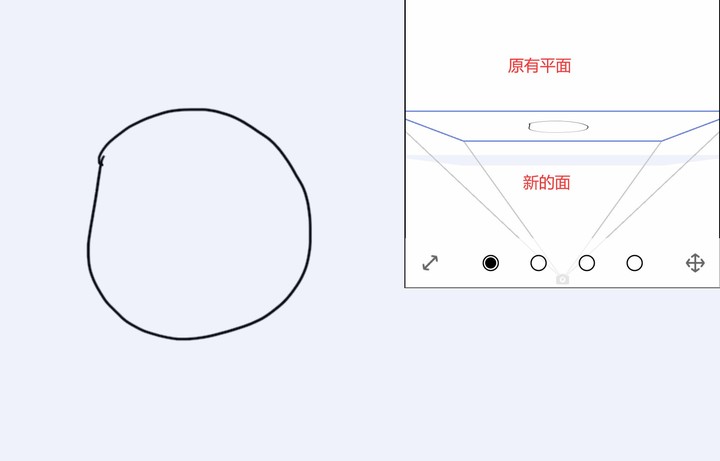
当需要生成一个平行与现有画布的面时,点击按钮后我们需要手指在屏幕空白处下滑以调整新的面与旧有平面的距离。

▲ 图片来自:YouTuber 哎呀思的视频

▲ 右上角预览窗口中旧平面为白色,新平面为浅蓝色
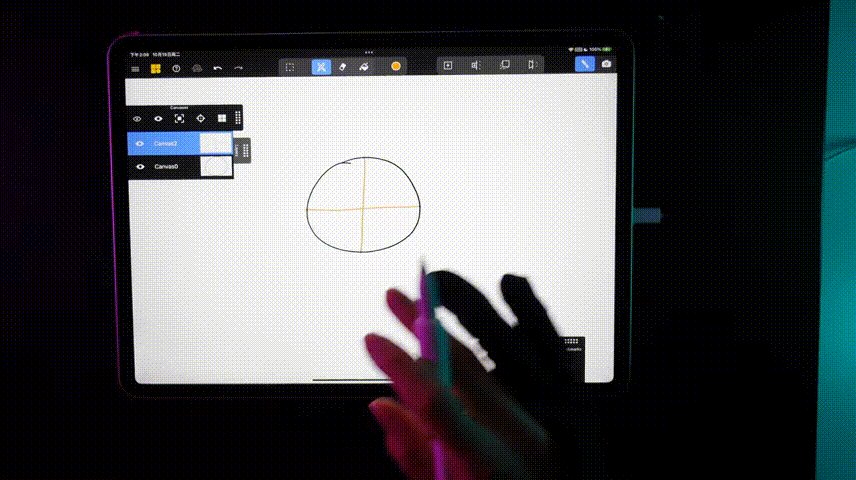
切换成镜头模式后,我们可以清楚看到新旧画布的位置关系。

▲ 图片来自:YouTuber 哎呀思的视频
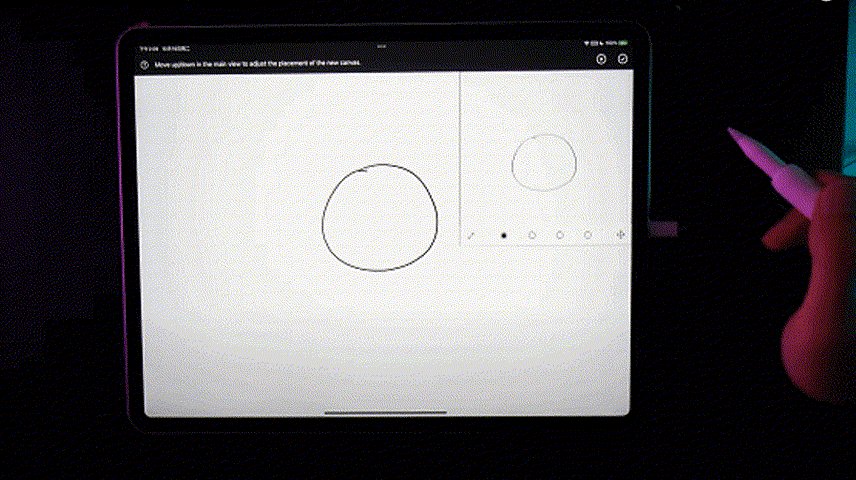
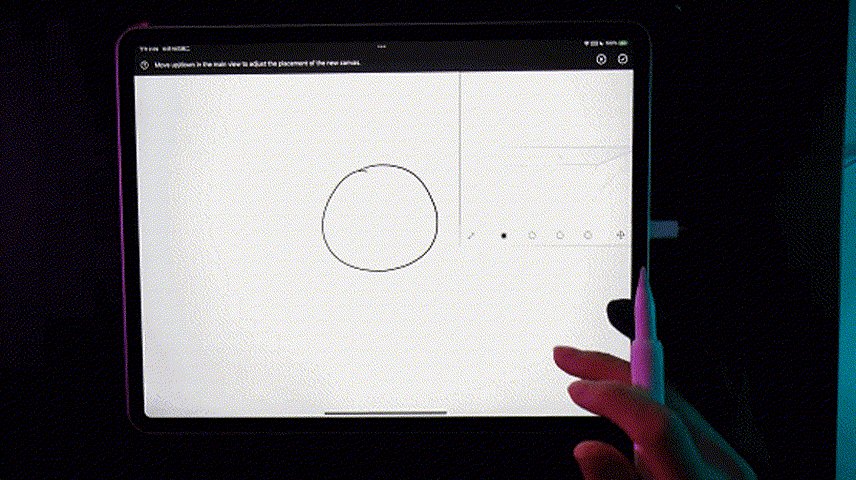
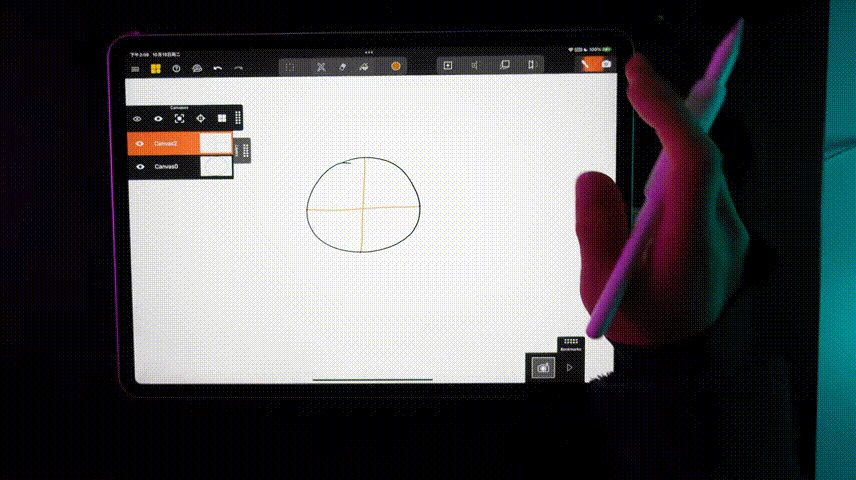
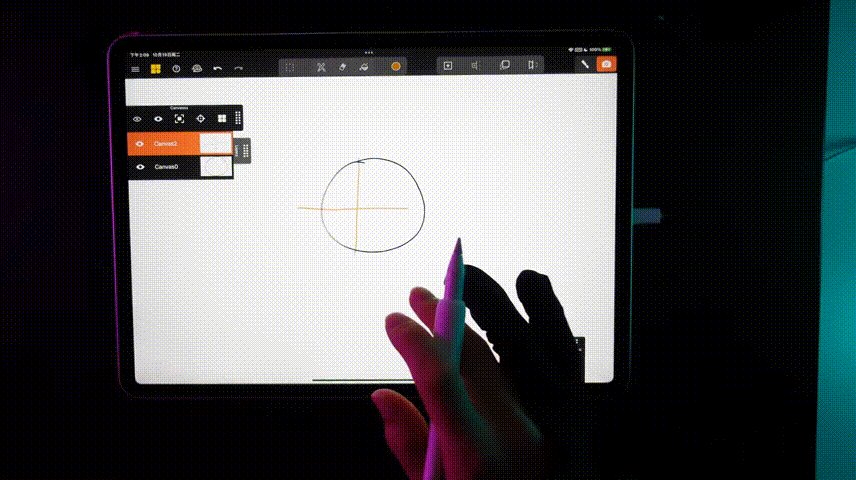
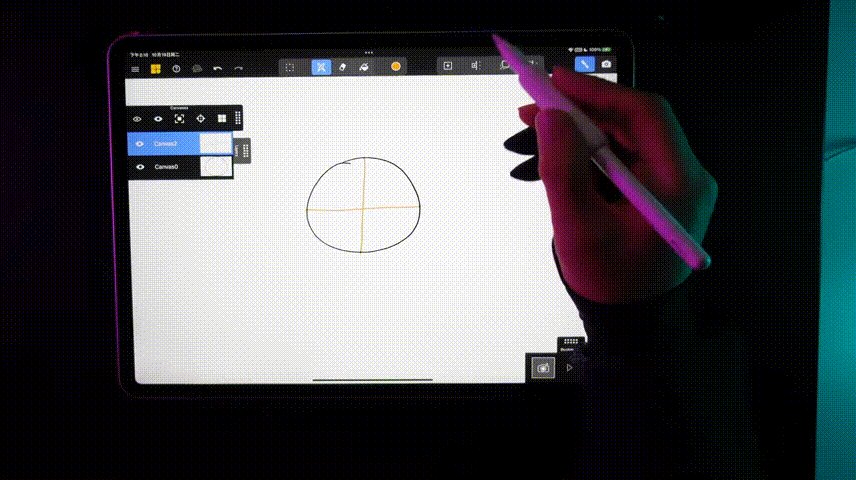
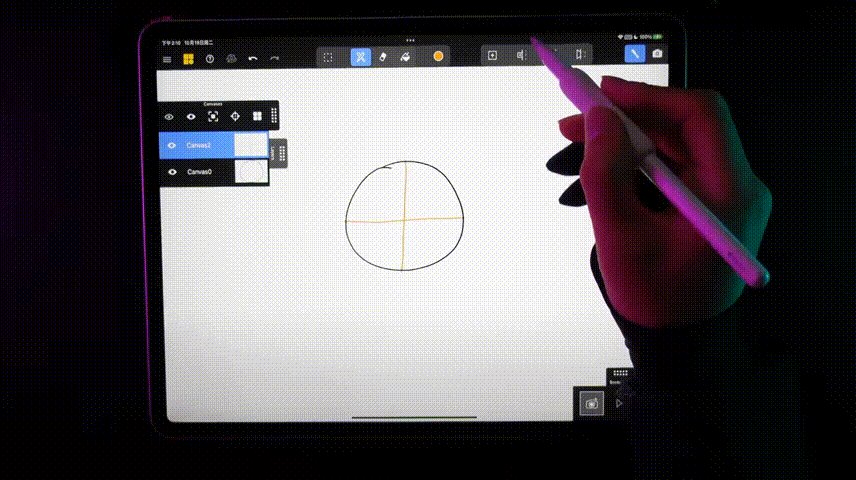
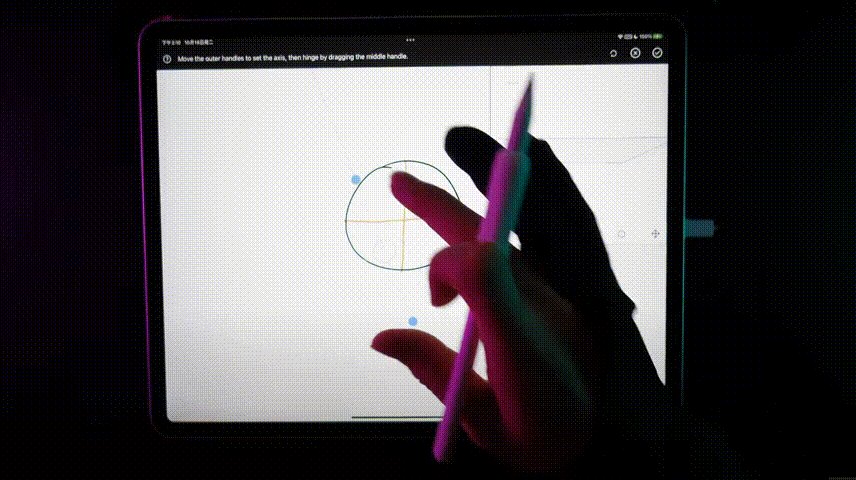
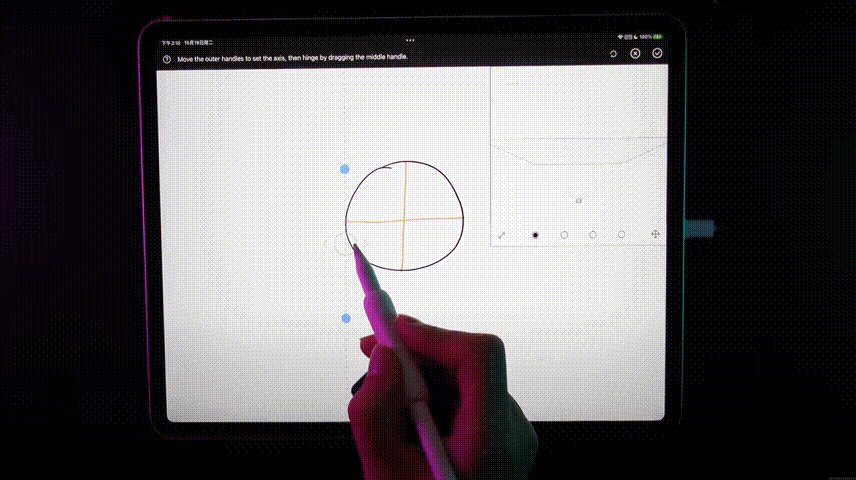
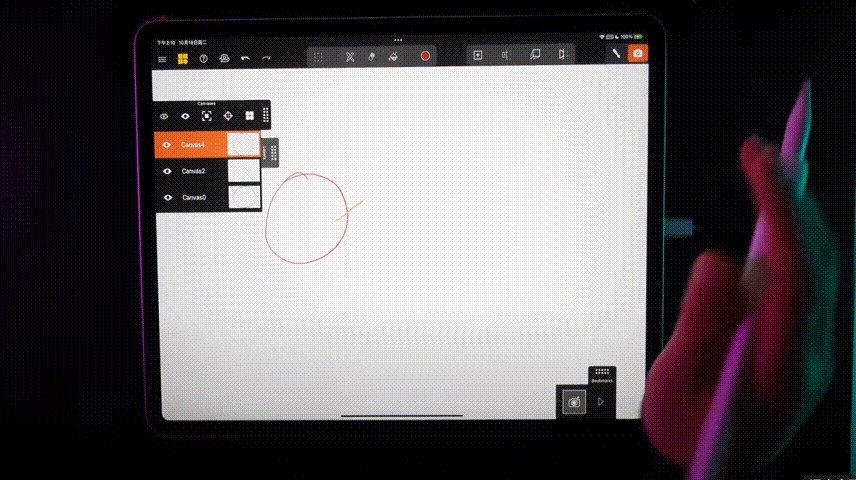
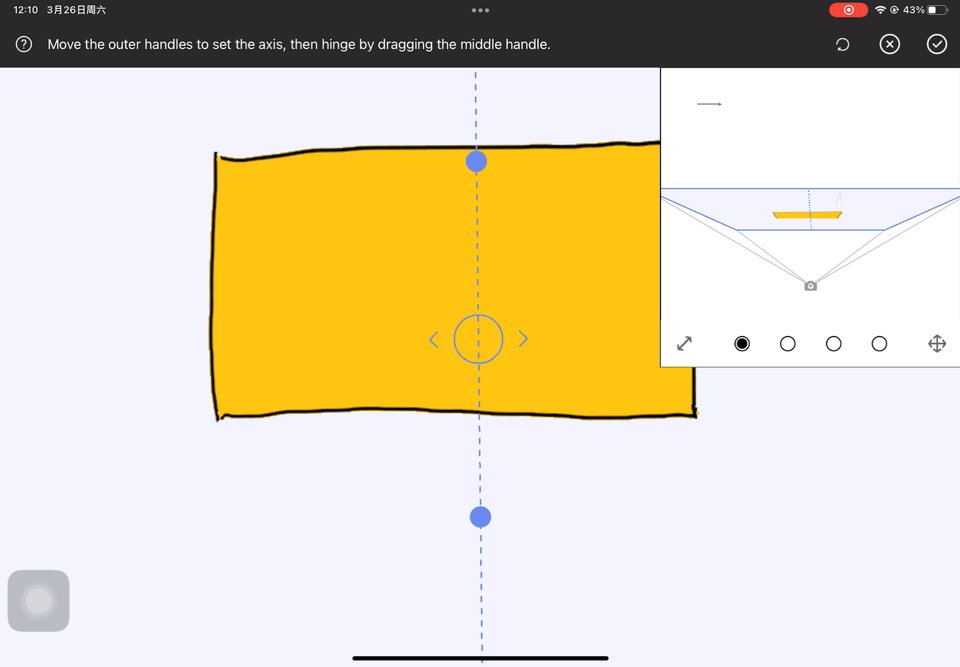
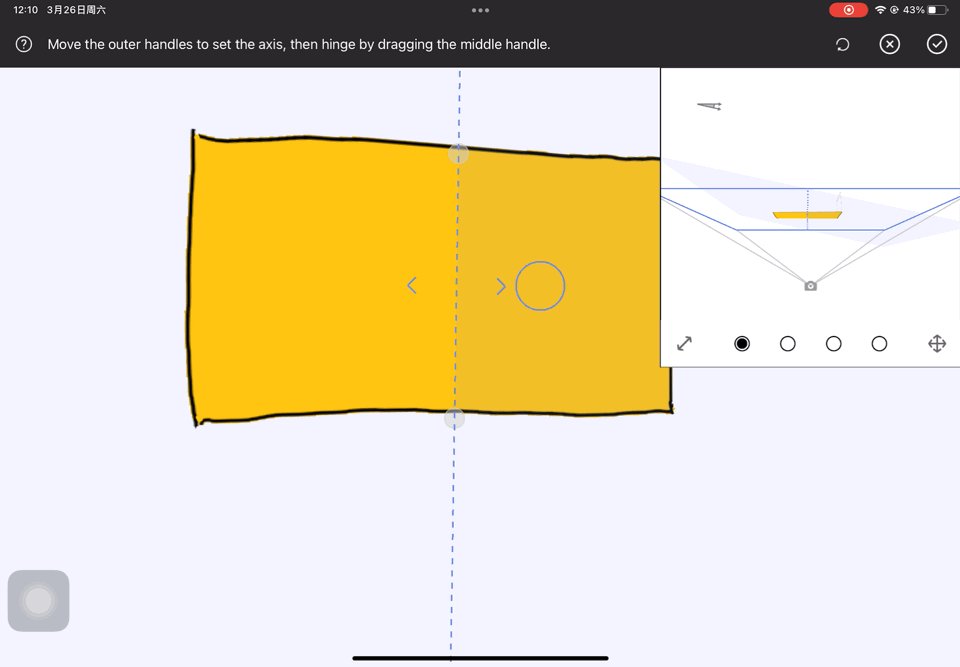
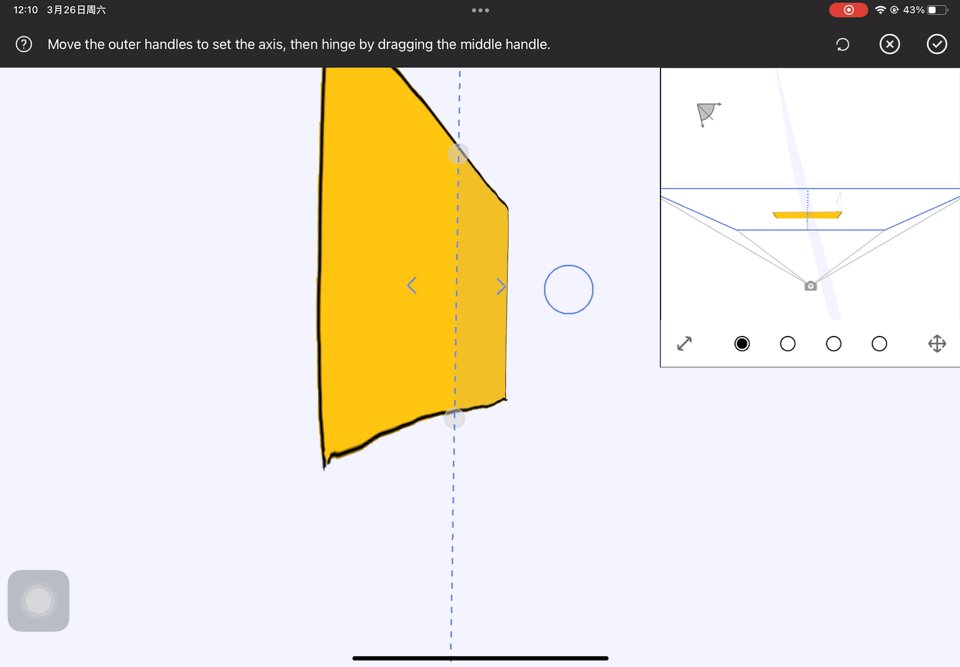
通过旋转生成新的面的操作原理大致也与之前相同。点击生成按钮后,屏幕将出现一个可以调整首尾位置的轴线,放置好轴线后,移动轴线中央的圆圈,旧平面将以轴线为中轴旋转,从而生成新的面。


▲ 将轴线放置在旧画布图像的中央就能做出像转硬币一样的旋转

▲ 图片来自:YouTuber 哎呀思的视频
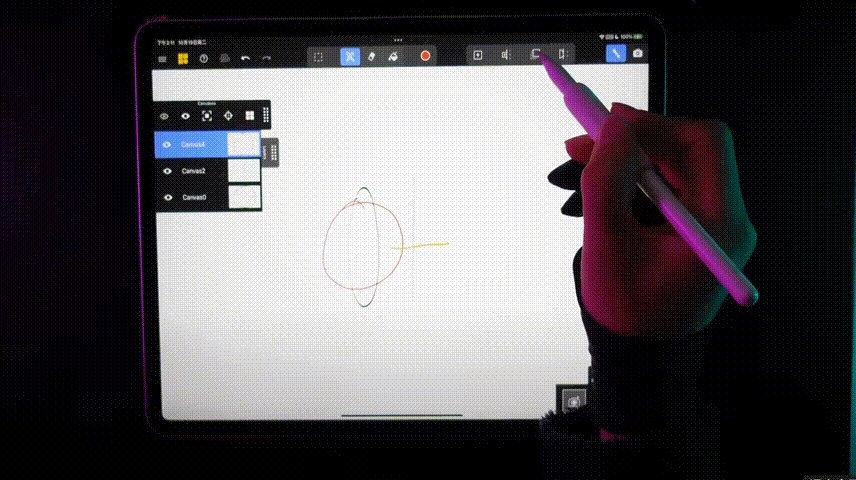
用以上的方法生成两个面后,现在画布就总共有 3 个落在不同位置的面,切换镜头模式后可见分布如下。

▲ 图片来自:YouTuber 哎呀思的视频
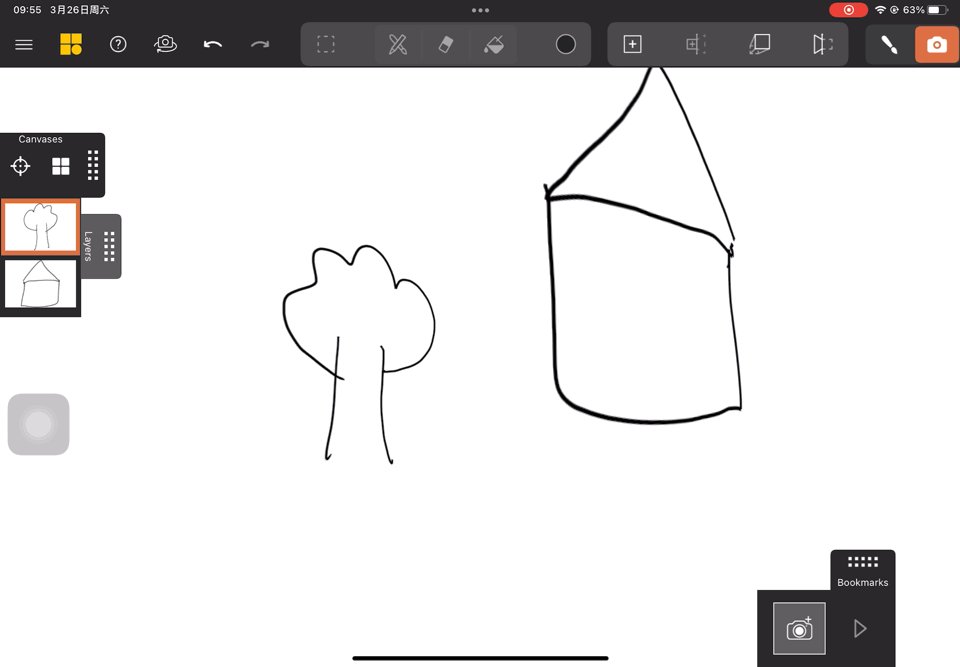
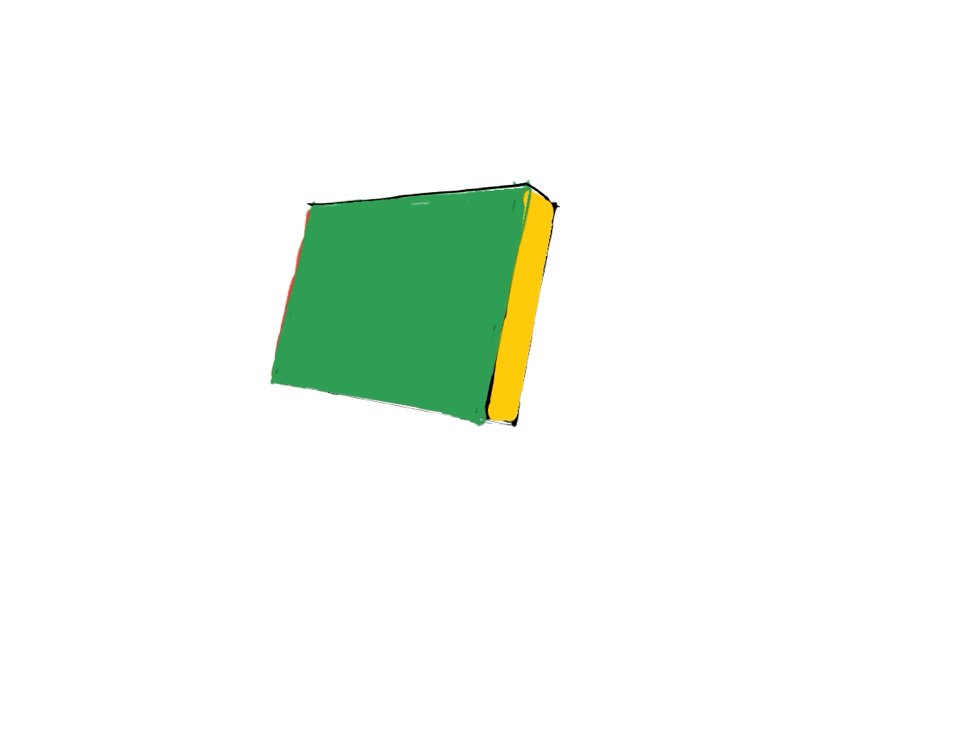
掌握了基本的面的生成操作后,我们来试试绘制一个长方体。
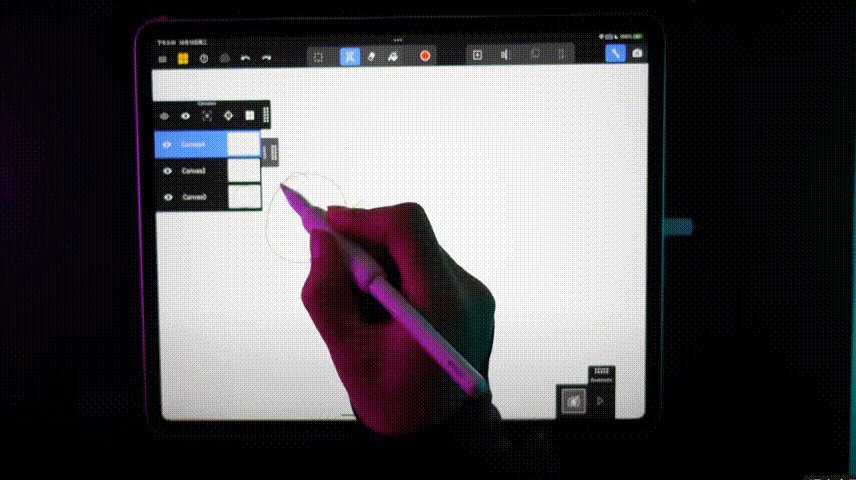
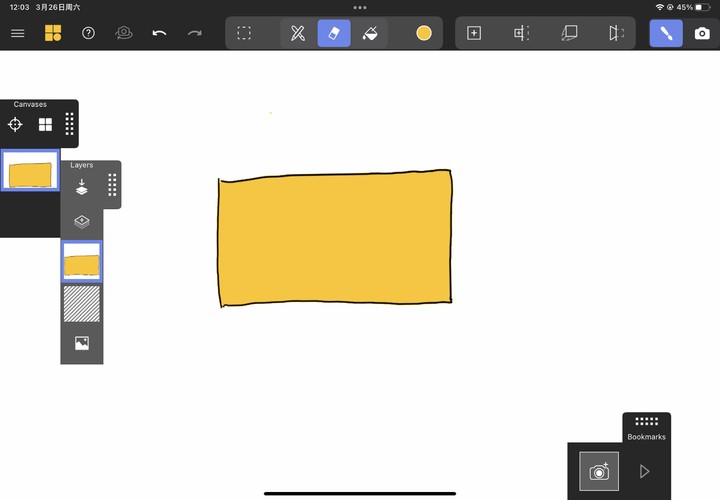
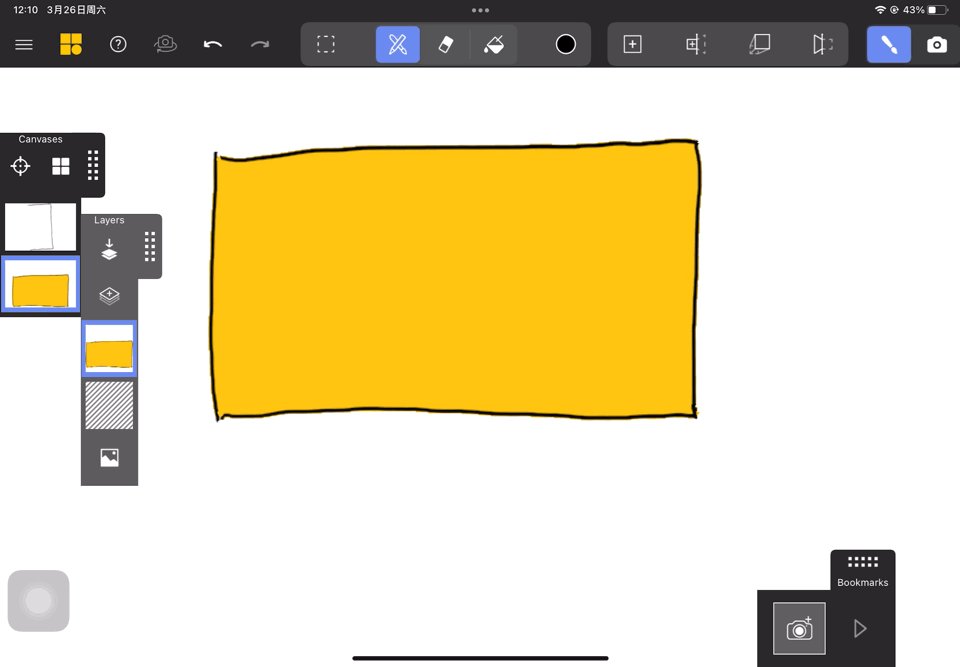
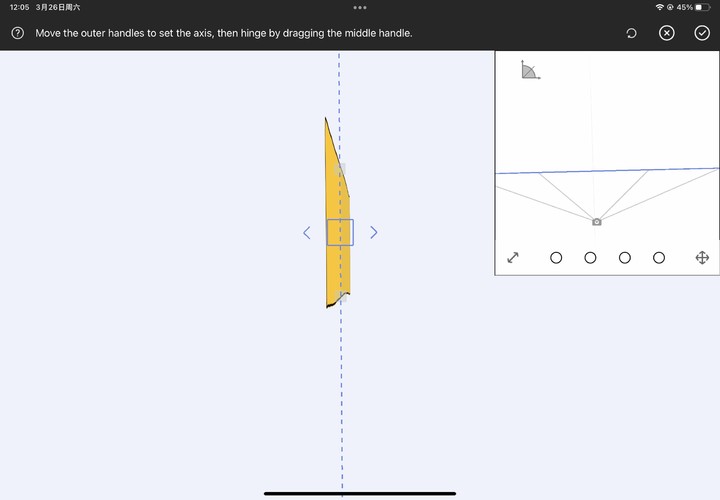
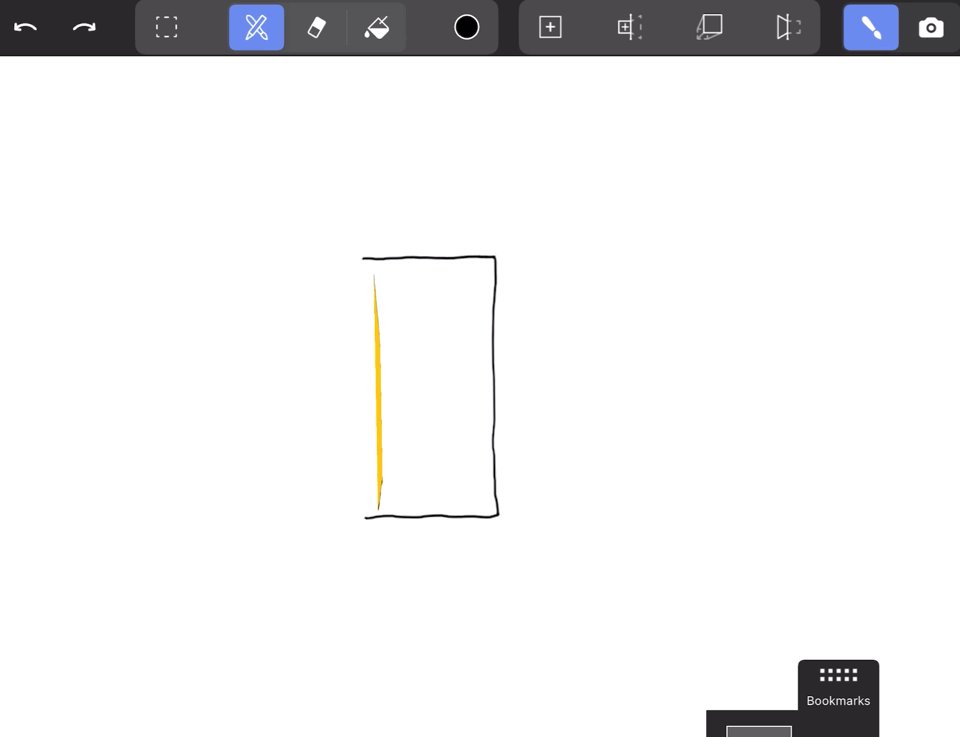
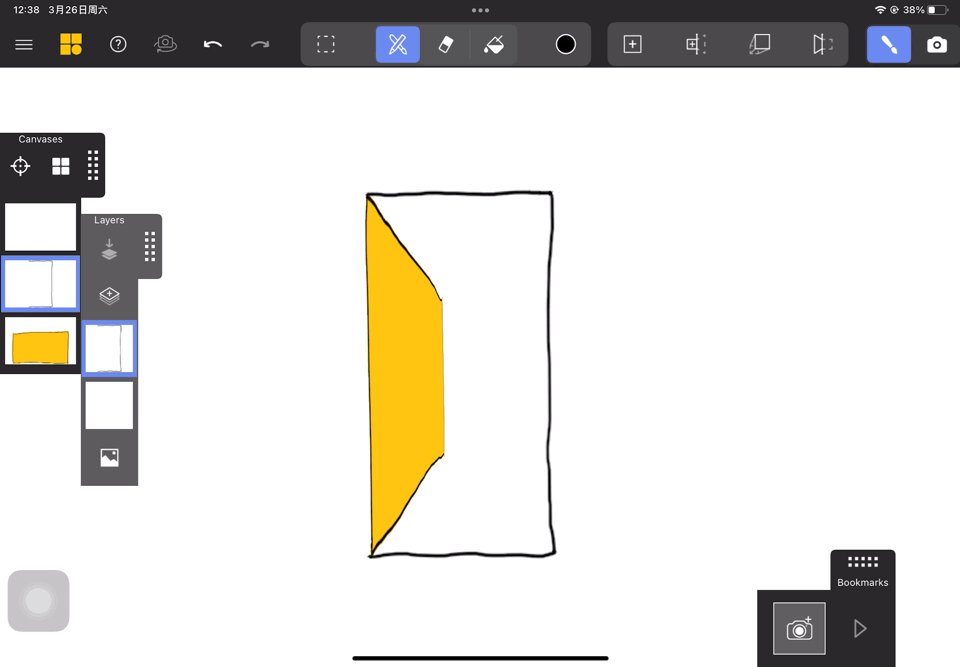
首先在初始面绘制一个长方形,涂上黄色。然后点击旋转生成面的按钮,生成一个与黄色长方形相垂直的面。



▲ 预览窗口中新的面变成一条几不可见的线后就证明基本垂直了
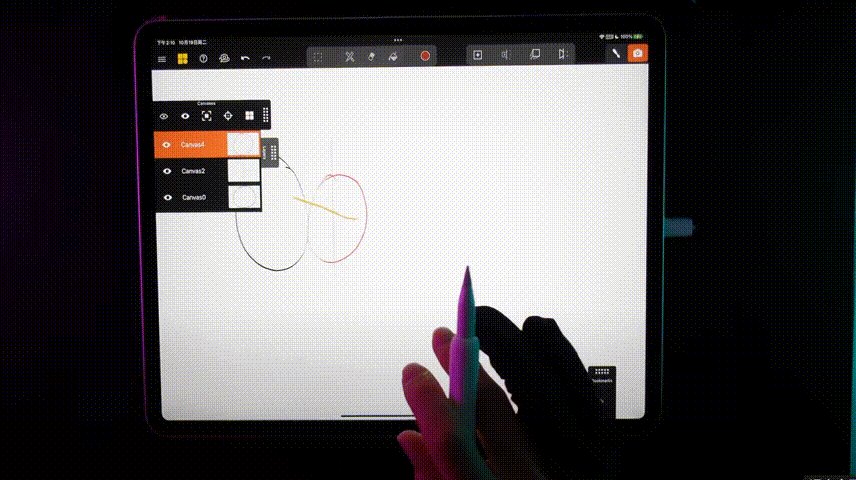
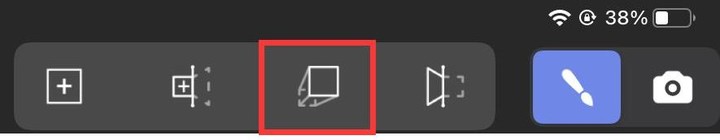
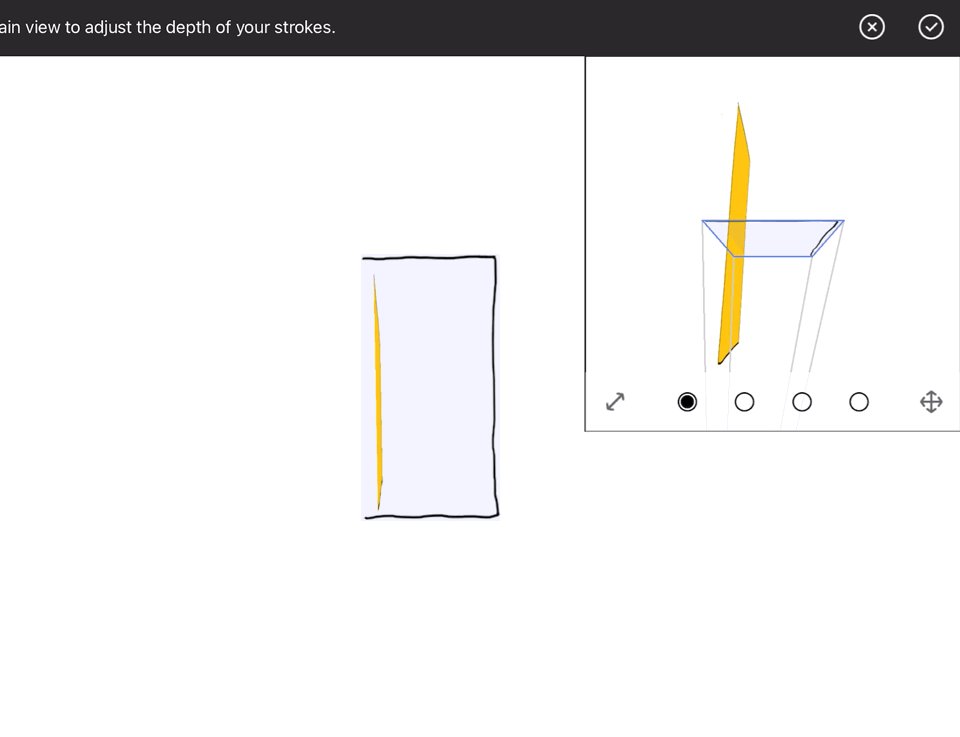
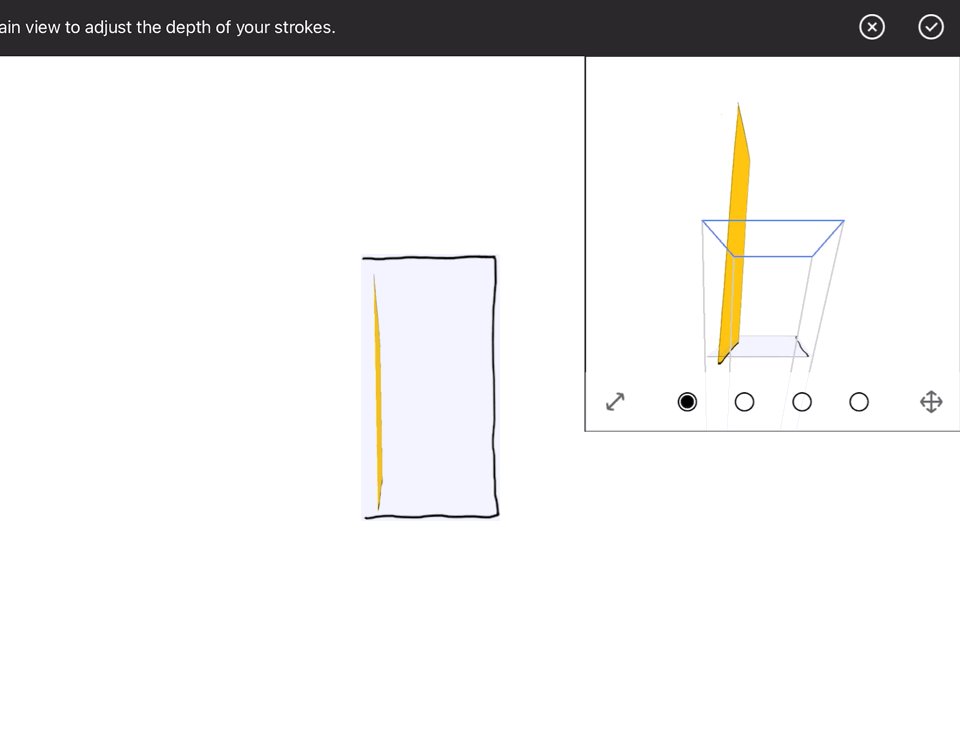
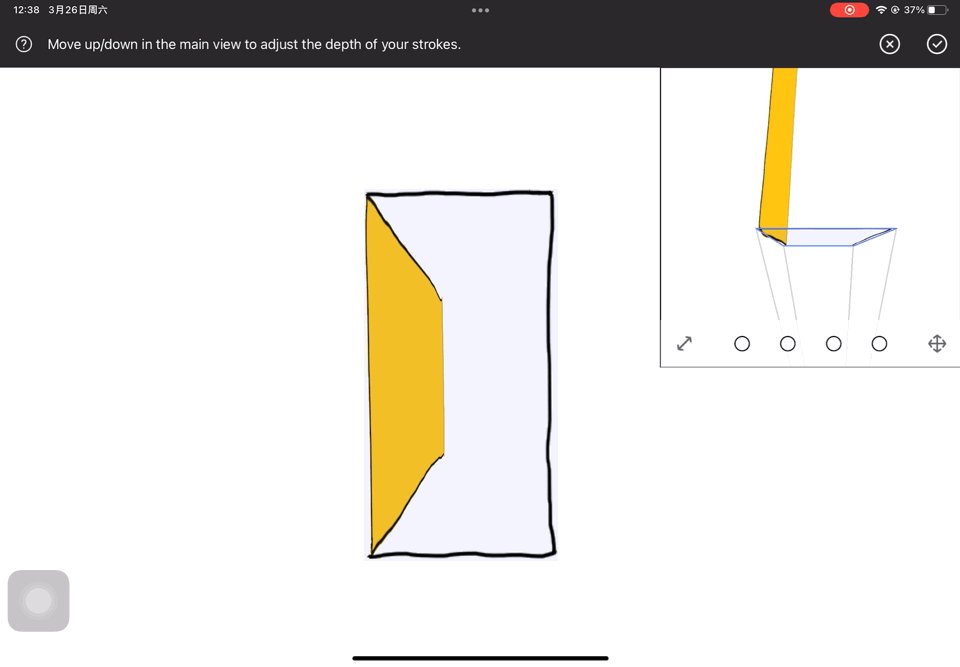
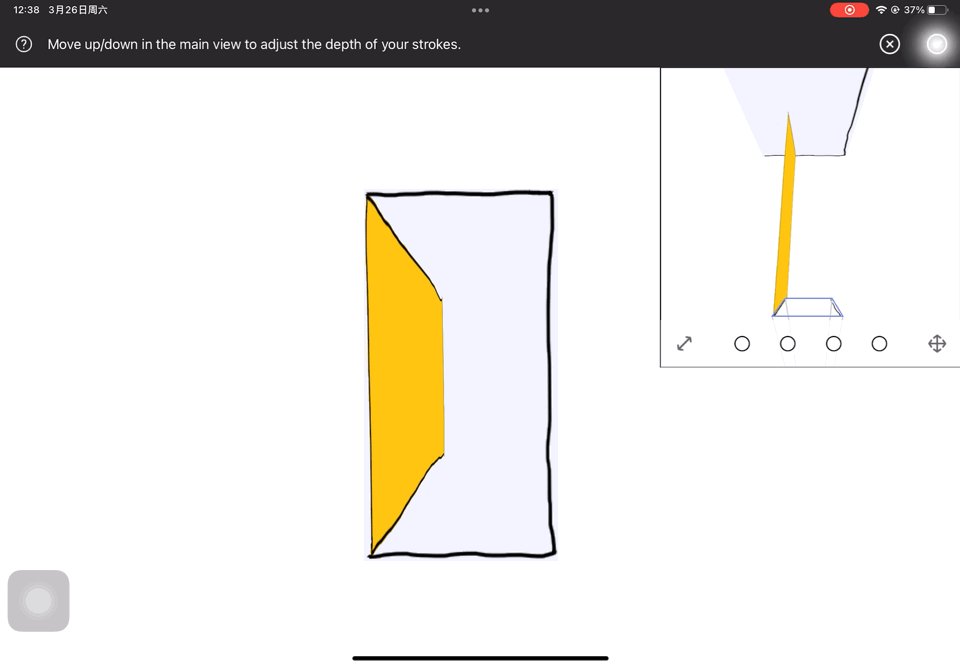
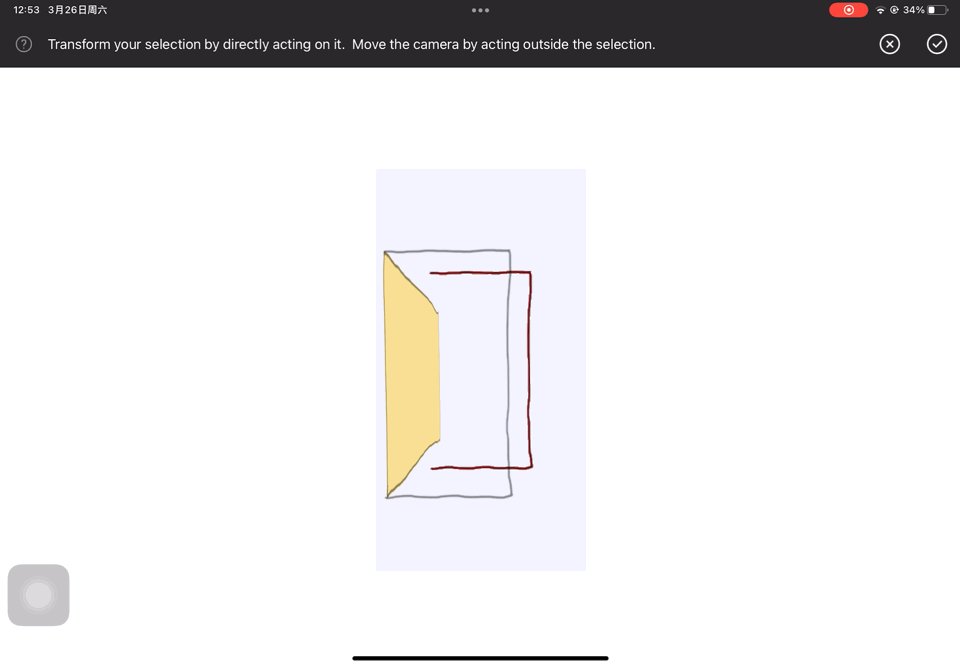
在新的屏幕中绘制三条边,然后点击平面编辑栏中的第三个图标(用以改变既有面的纵深关系),手指往下拖动将其拖动至黄色长方形的边缘处衔接,就制作出了长方体的两个面。

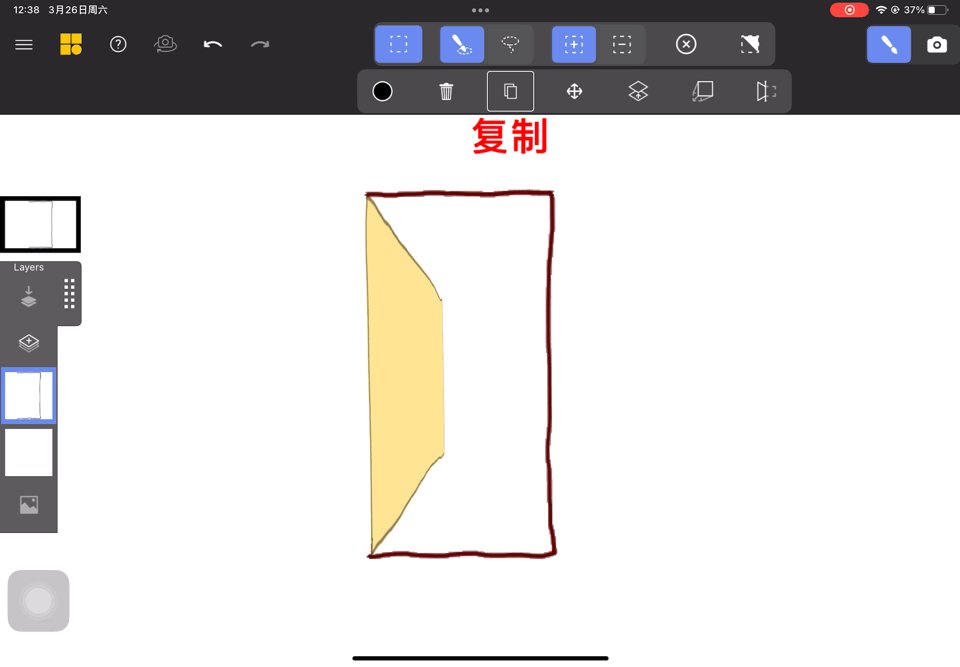
▲ 首先在新建的垂直面上绘制三条边

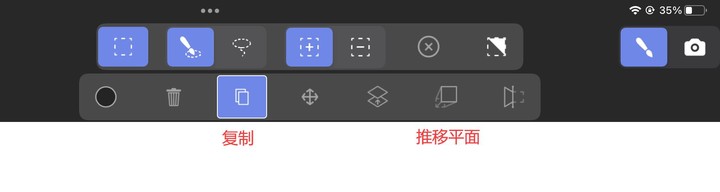
▲ 然后点击红框中的图标

▲ 对面进行推移

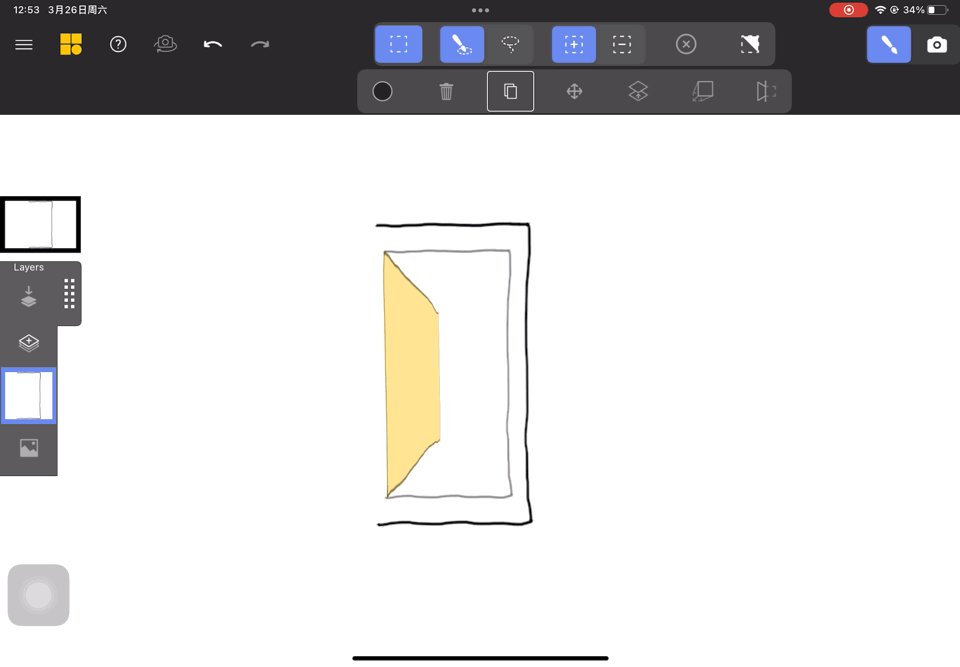
▲ 成功衔接
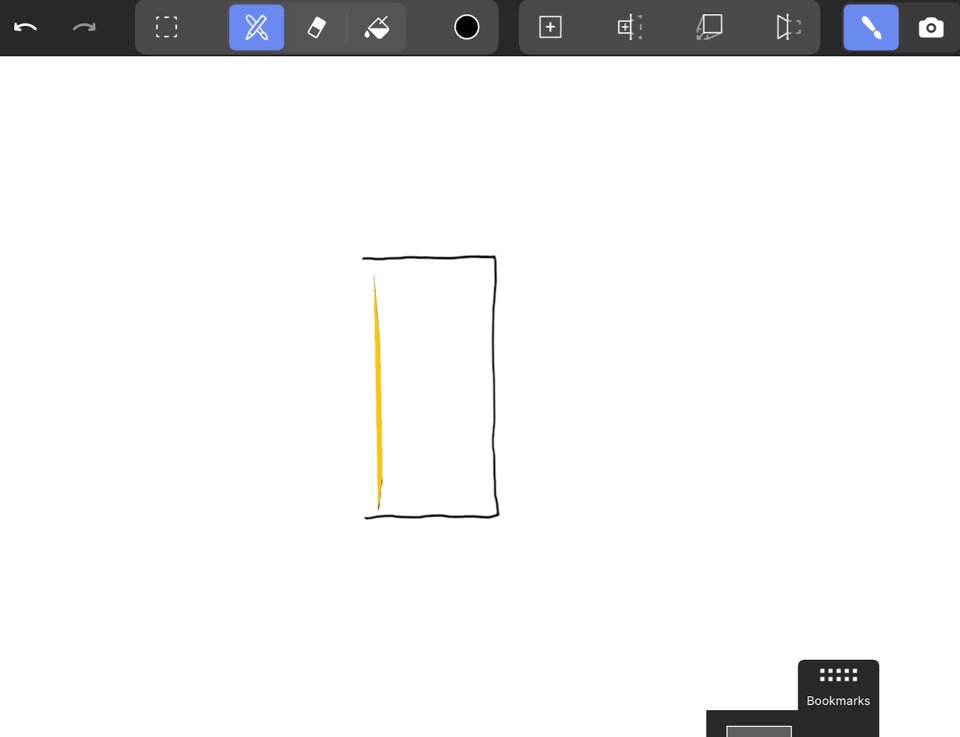
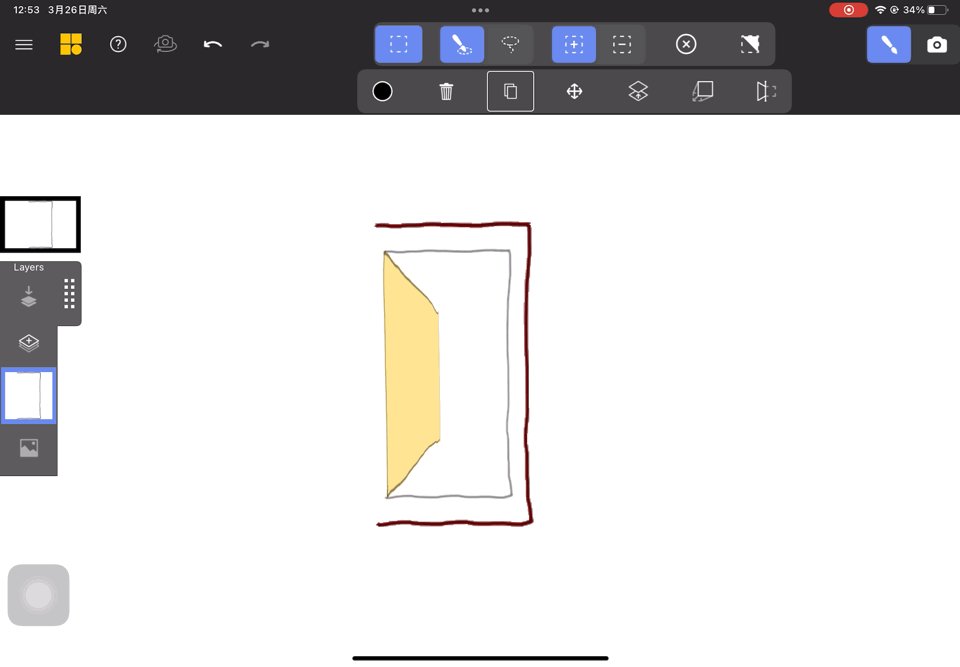
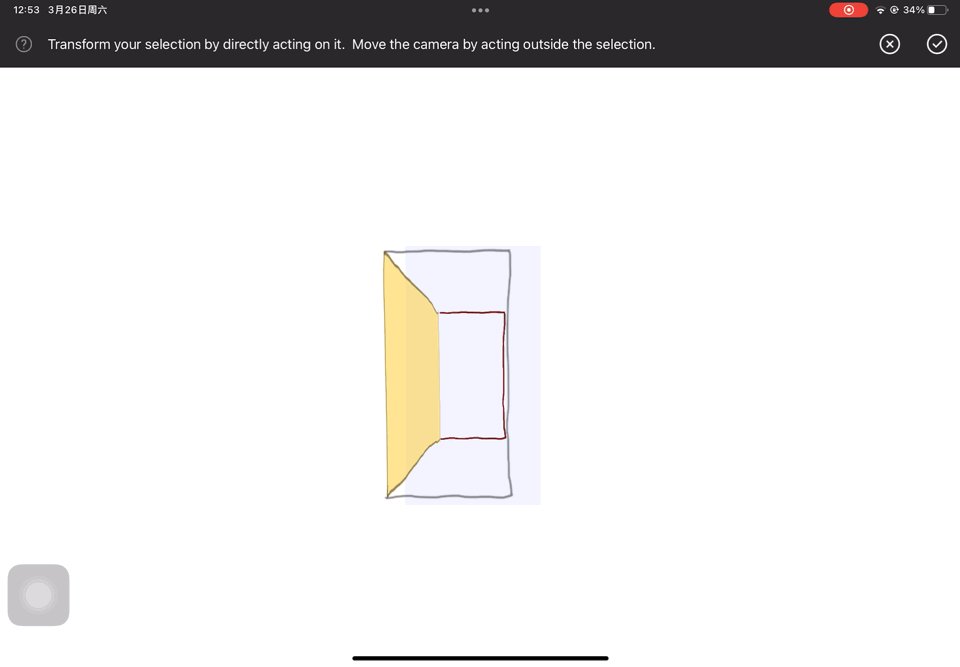
在作画模式下选择点击选框工具,选中三条边,点击复制后再点击推移,这三条边就会被复制到经推移产生的新面中,继而成为长方体的第三个面。


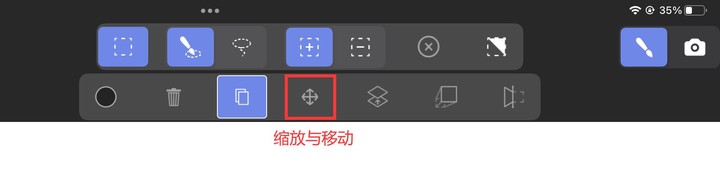
然而新生成的平面上的边的大小并不合适,此时只需再次选中新面的图像,点击缩放与移动图标,再调整大小使之能与黄色长方形衔接即可。


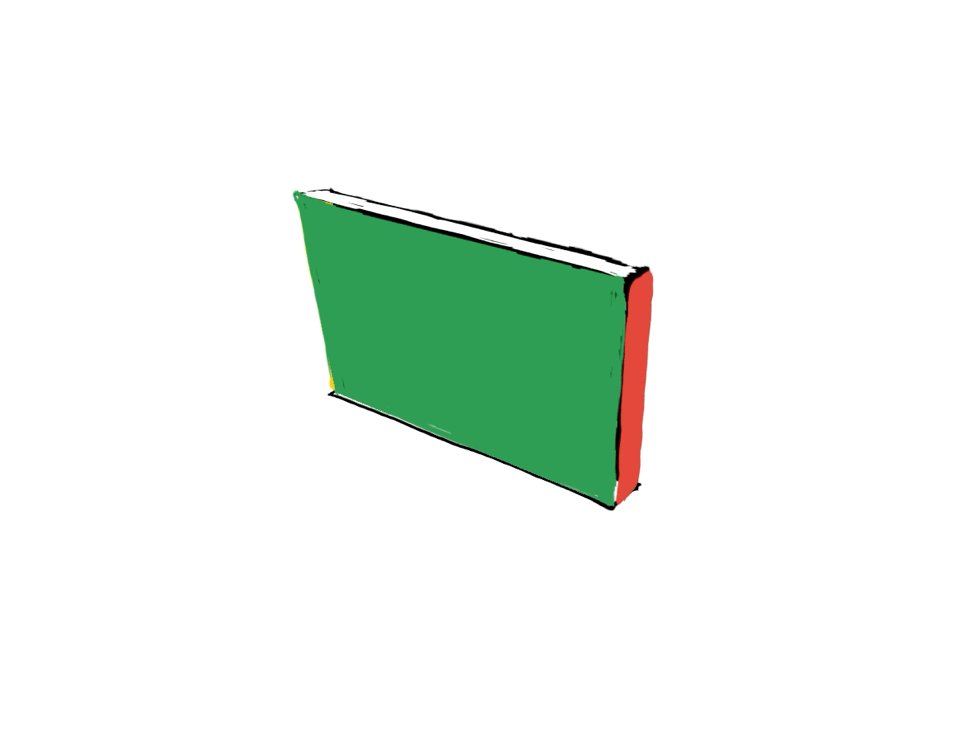
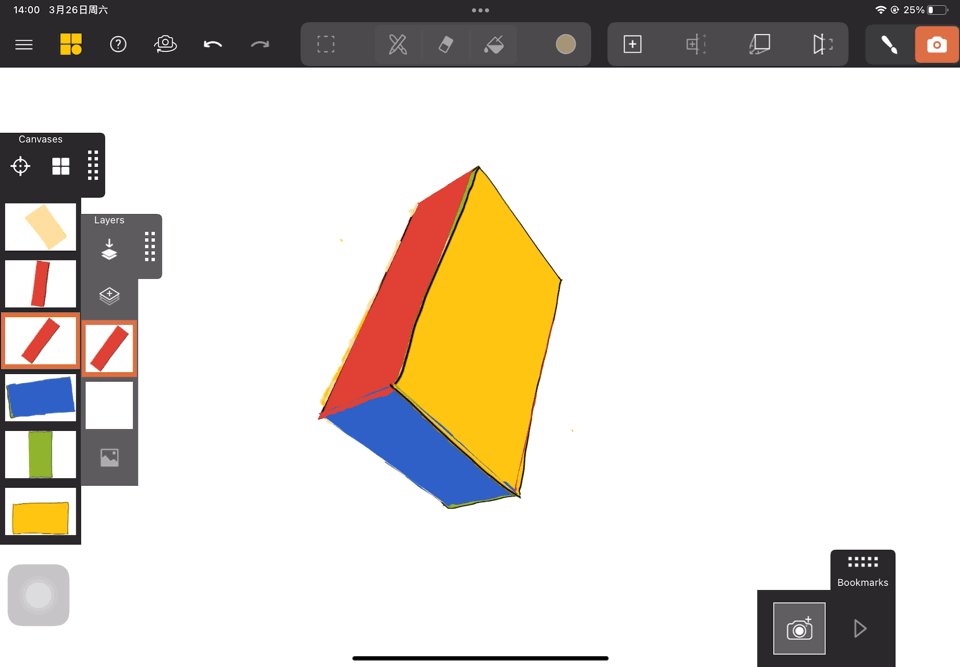
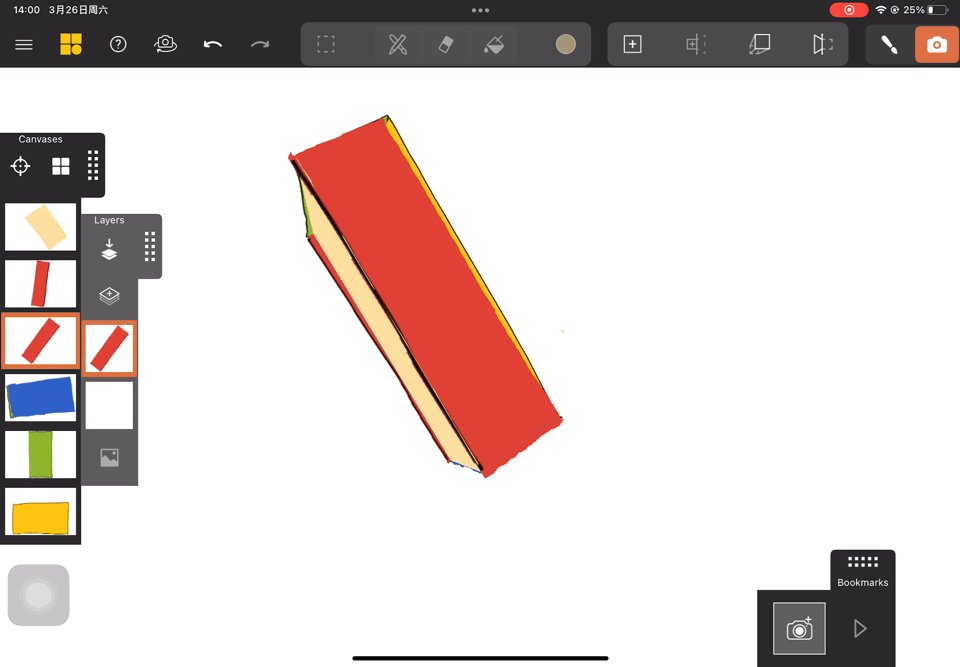
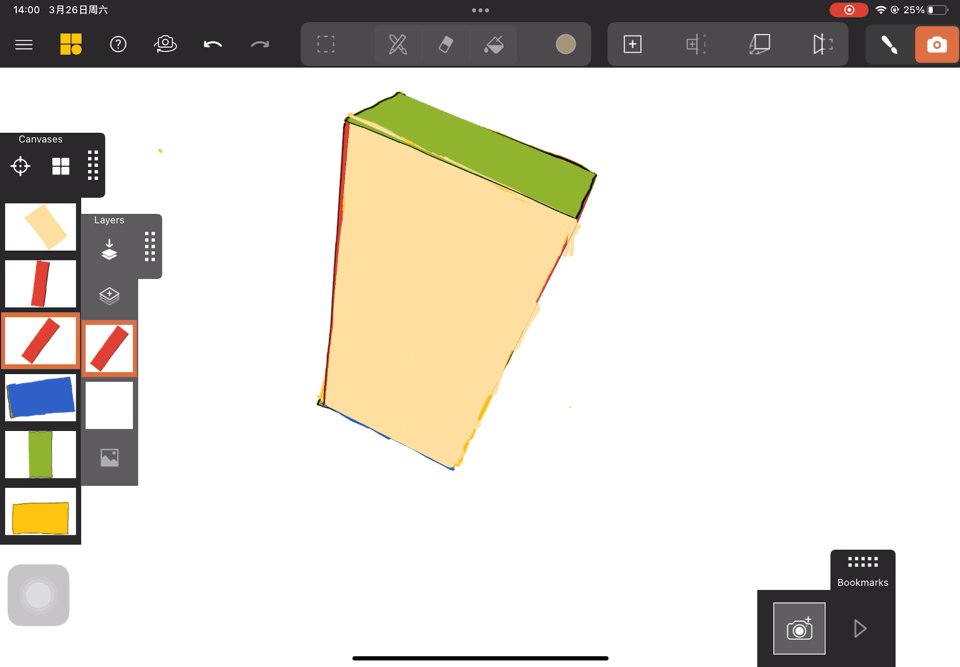
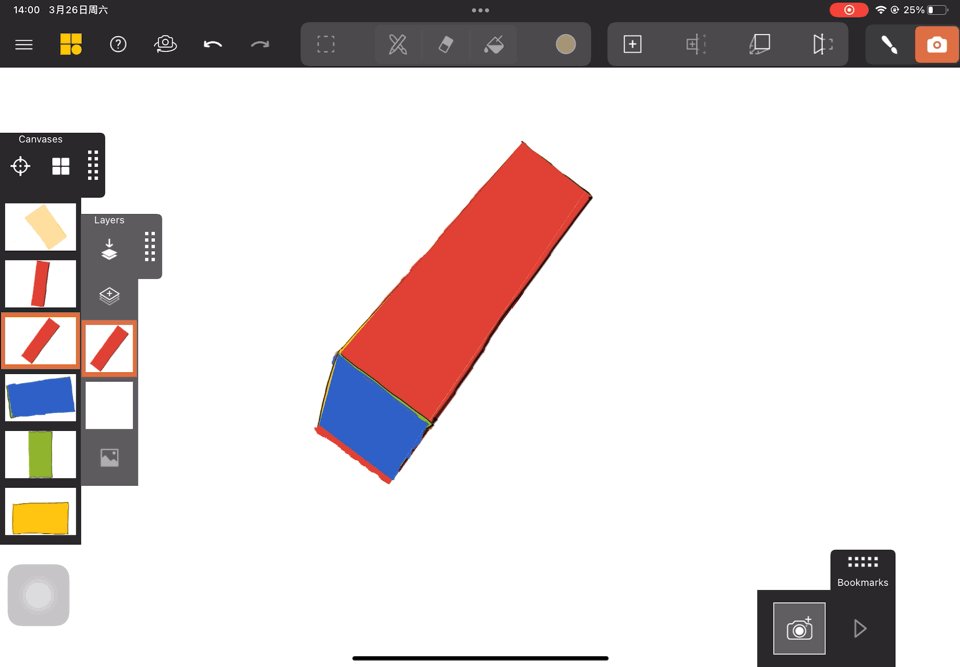
接下来按照上面所述的技巧再把长方形其他面搭建起来,涂上不同的颜色以示区别,一个长方体就绘制完成了。

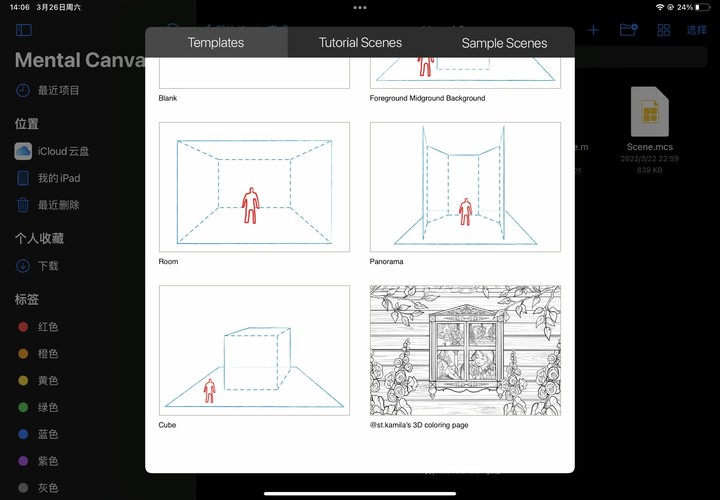
其实从这个极不规整的几何体就能看出自己从零开始搭建平面的难度之大,好在每次新建一个工程时,app 都会有构图预设提供,利用它们就能快速搭建合适的几何场景了。

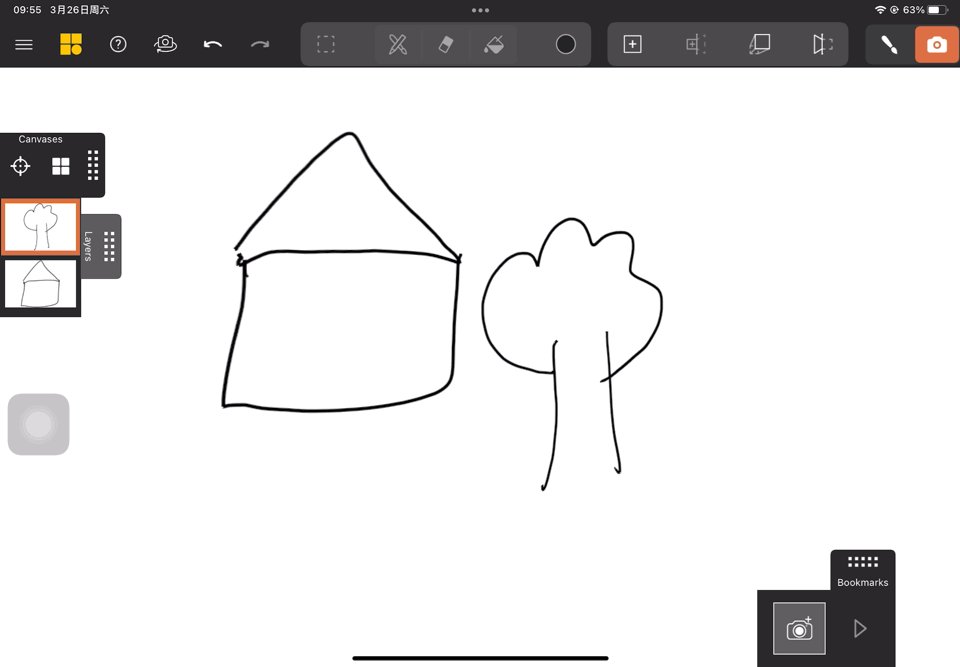
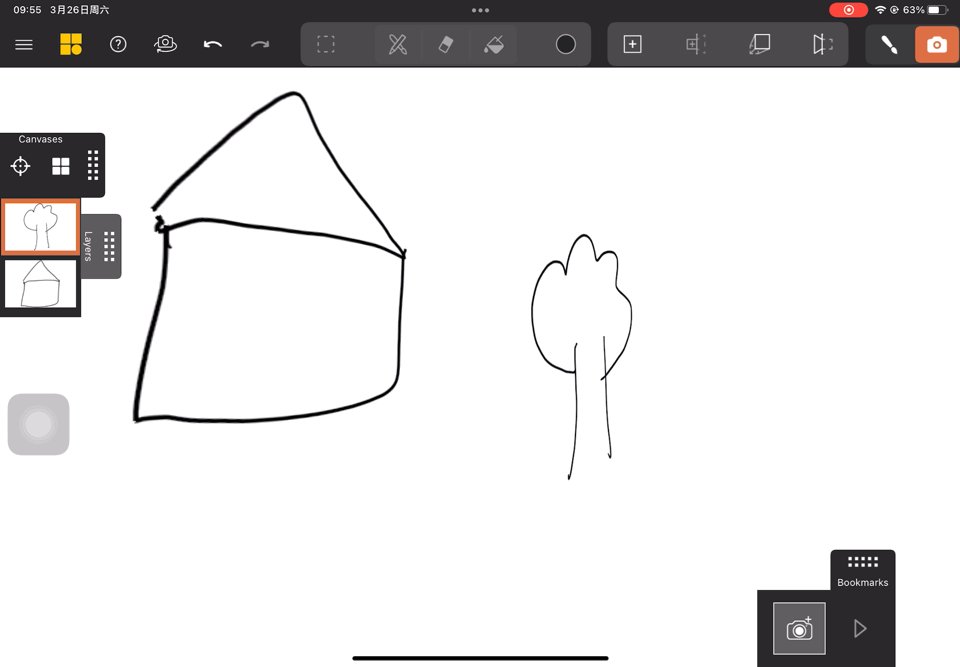
对大部分的人来说,Mental Canvas 最吸引人的地方也许不是能画出闭合的几何体,而是能将画好的二维的作品伪装成立体画的样子。

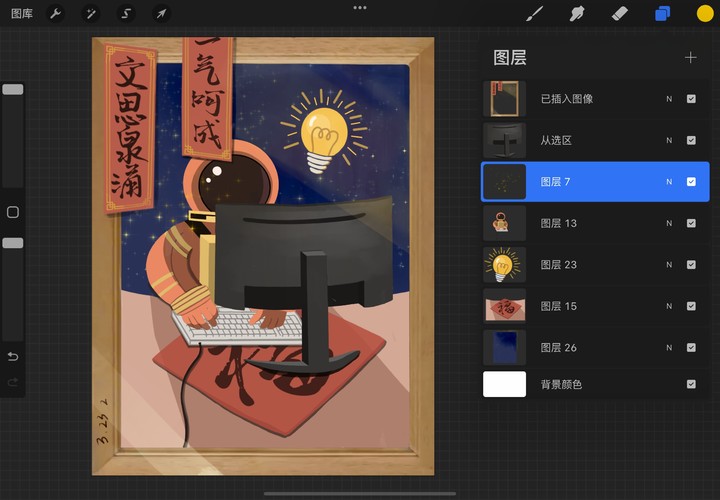
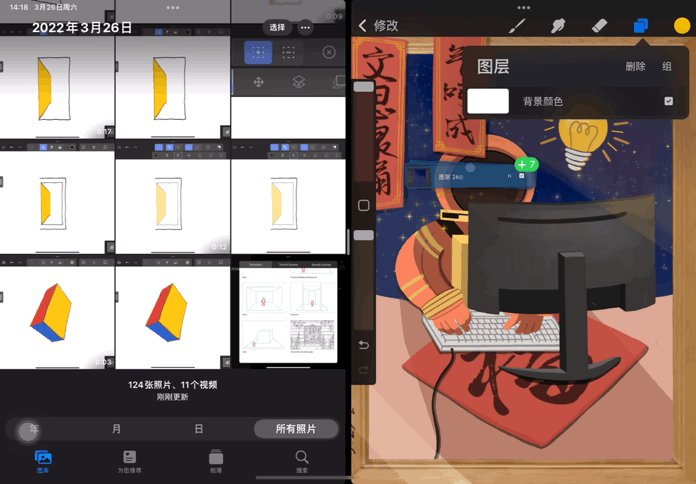
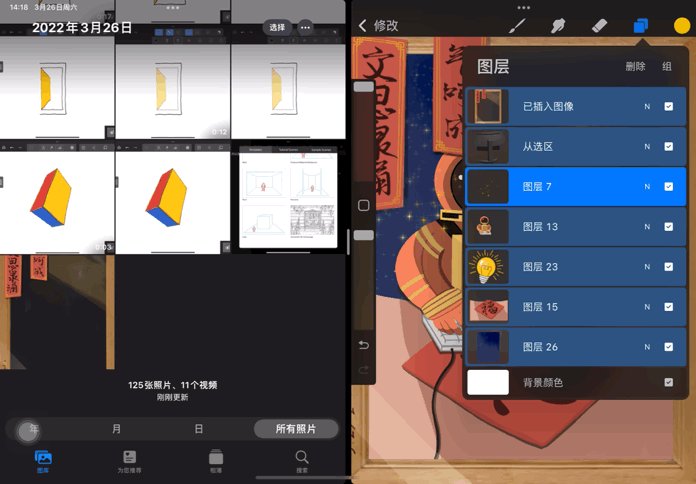
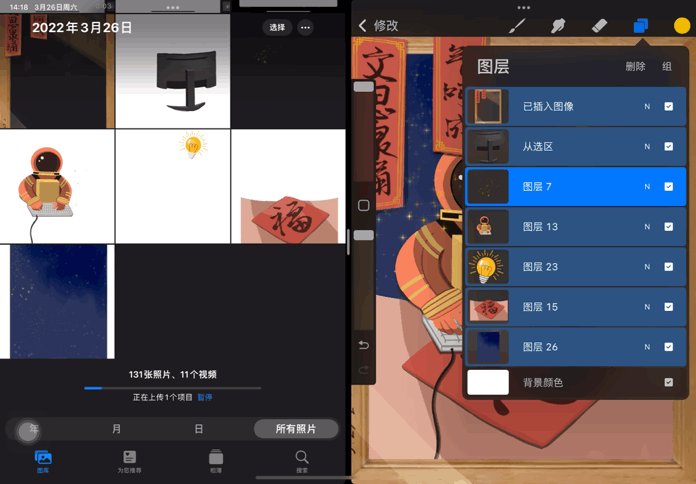
要实现上图效果也很简单且快速。首先需你要有一张分好了图层且每个图层都完整、独立、无遮盖的画,继而再将所有的图层导出到画册。

▲ 这里就先用 Procreate 画好了一张

▲ 一次导出全部图层
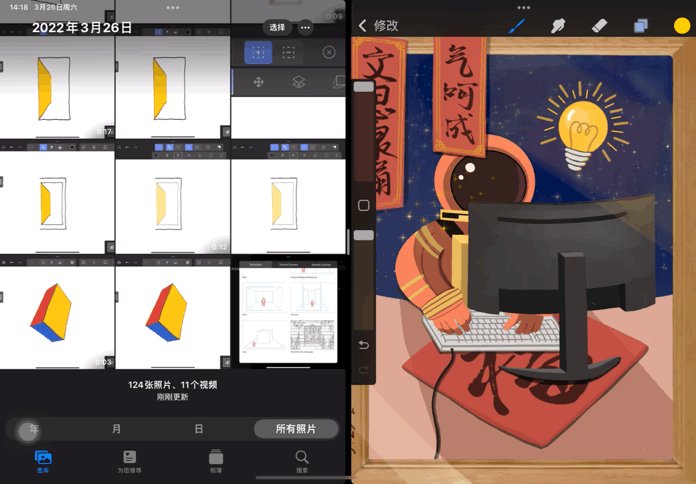
现在我们要在 Mental Canvas 中生成纵深不同的若干个平面,再分别将准备好的图层放入各个平面中,并调整好大小。

▲ 在平面上贴入准备好的图层

▲ 生成新平面,再重复图层粘贴工作

▲ 全数图层放入完成
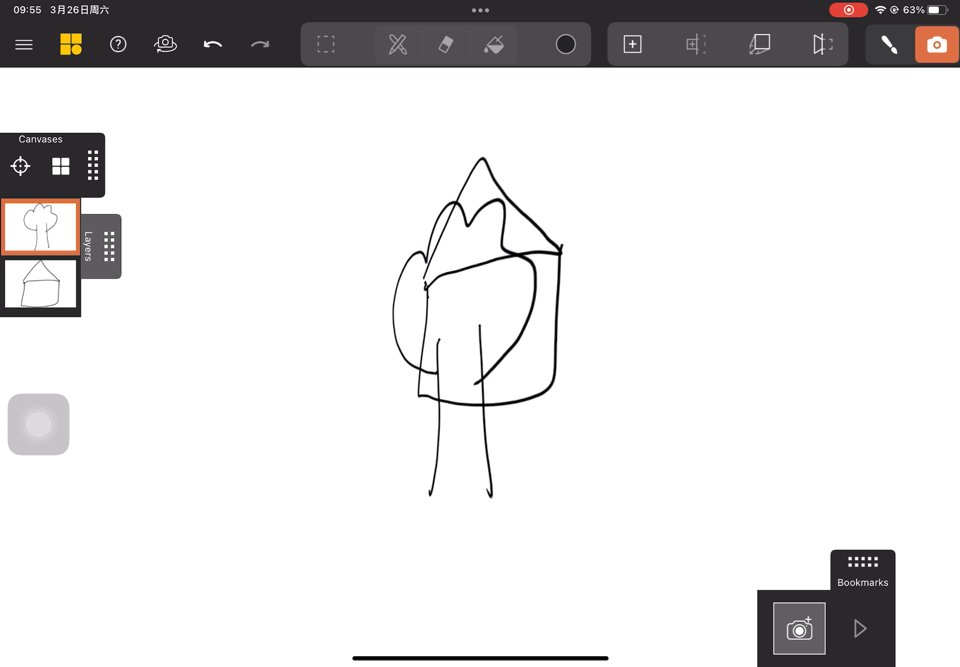
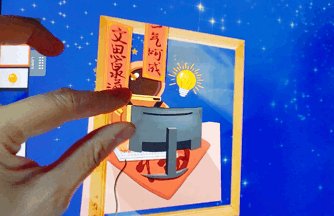
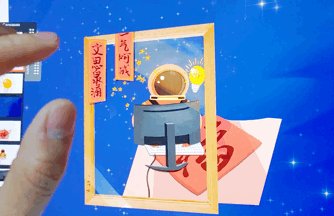
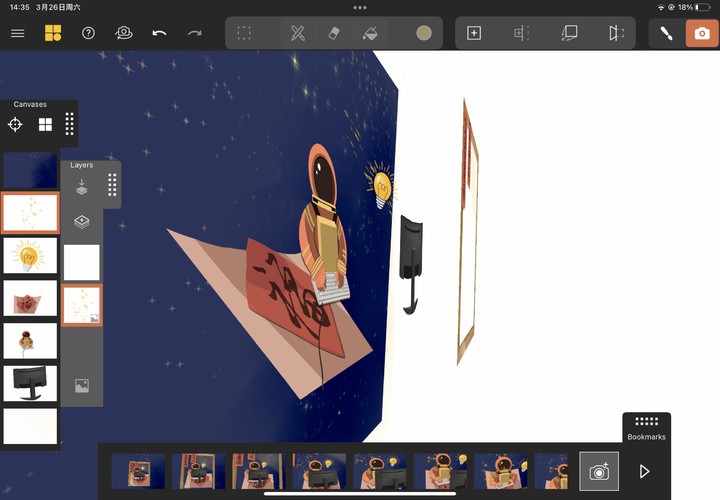
从正面看也许看不出有什么蹊跷,但假如将镜头侧过来,就能看到每个图层之间的前后位置关系了。

接下来是动画制作环节。
Mental Canvas 的动画制作过程非常直观且智能——挑选好合适的画面作为关键帧,app 会自动帮你计算好帧与帧之间的镜头移动,按播放可以随时预览效果。
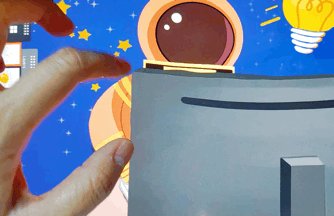
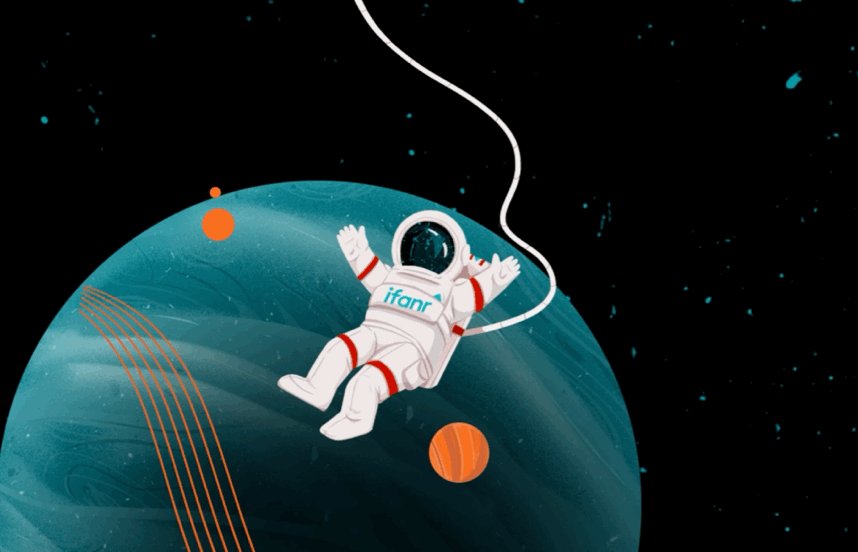
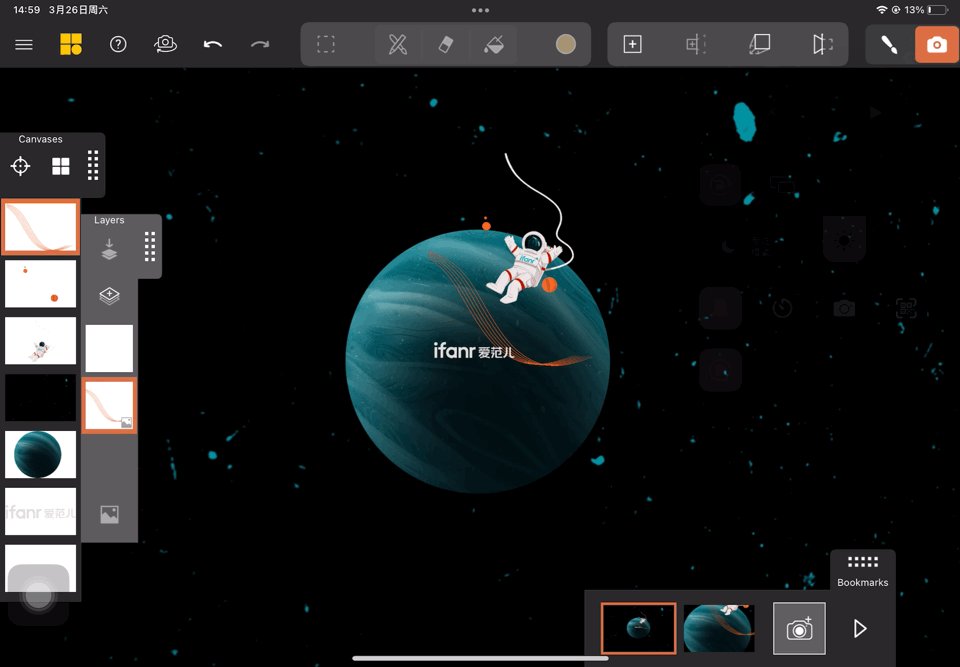
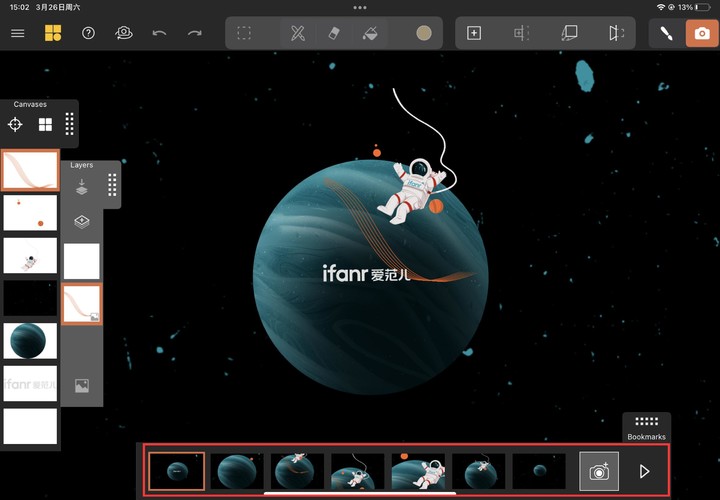
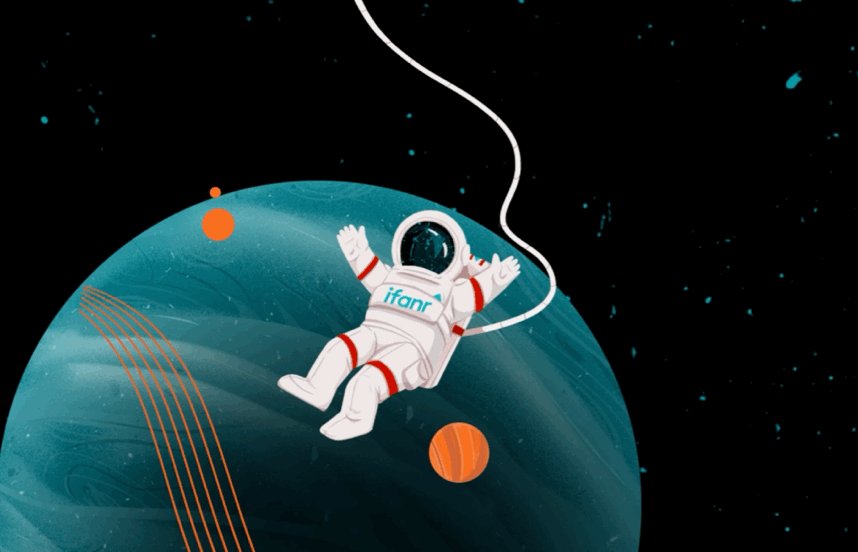
下面以下图中太空人与宇宙的动画为例,来演示一下操作。

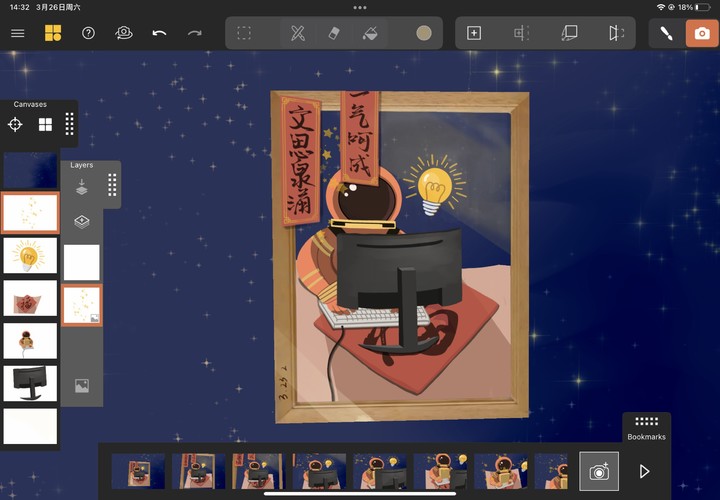
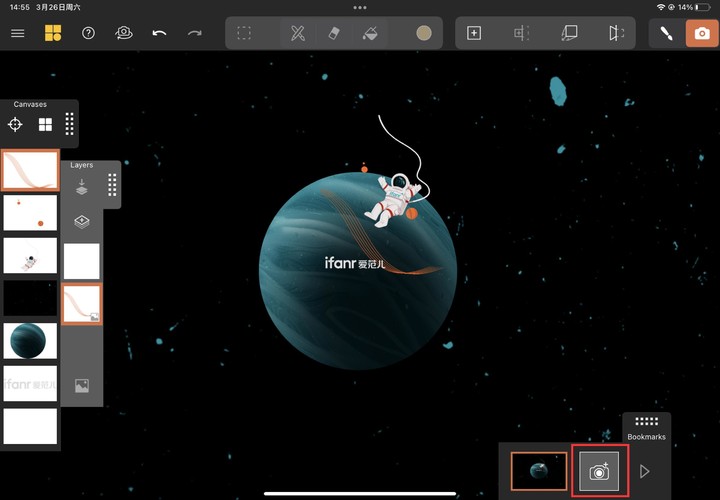
首先我们要选取一个较远的正面角度,然后按下动画区域内的照相机图标截取为关键帧。

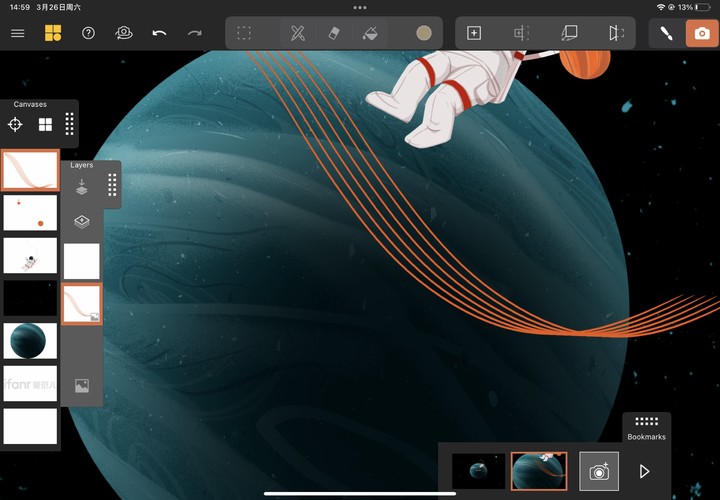
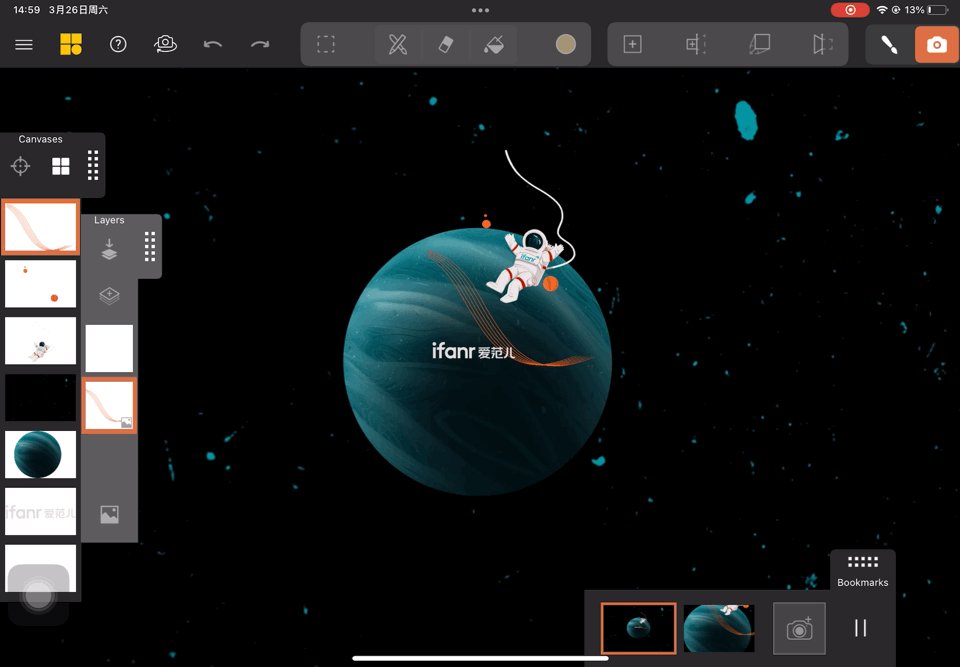
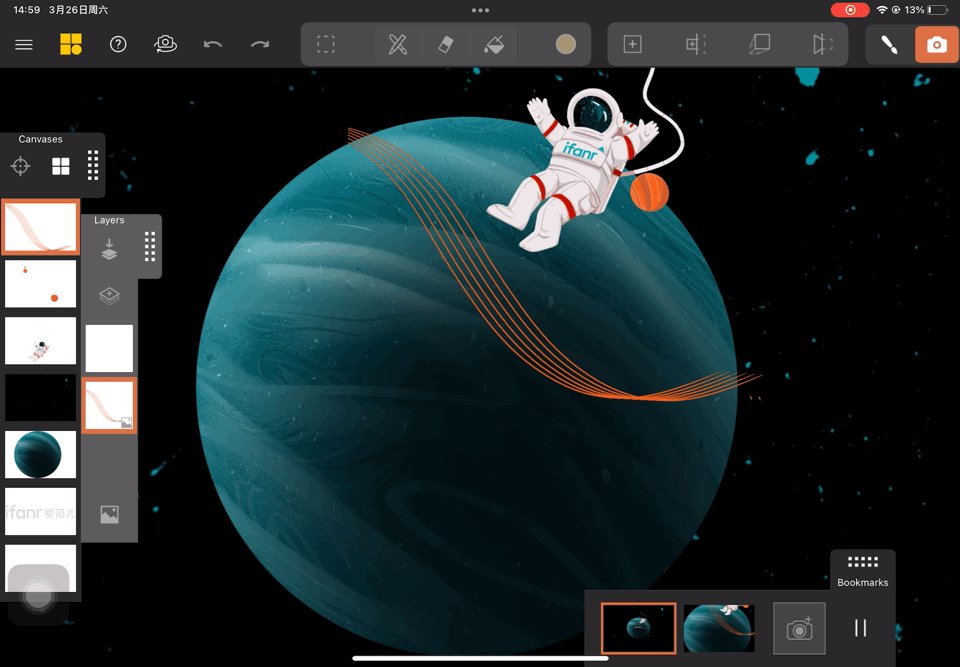
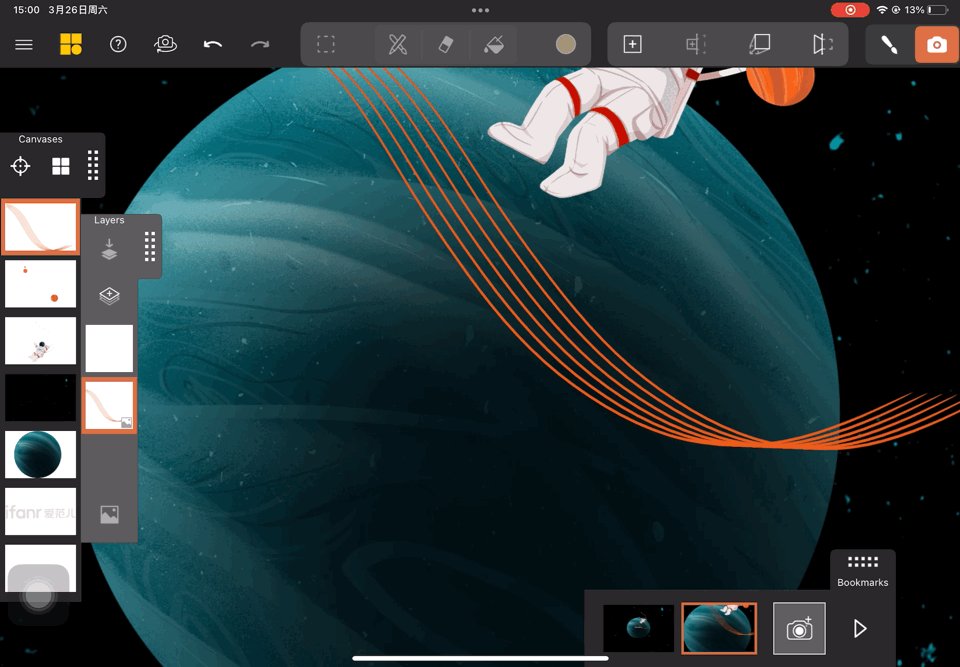
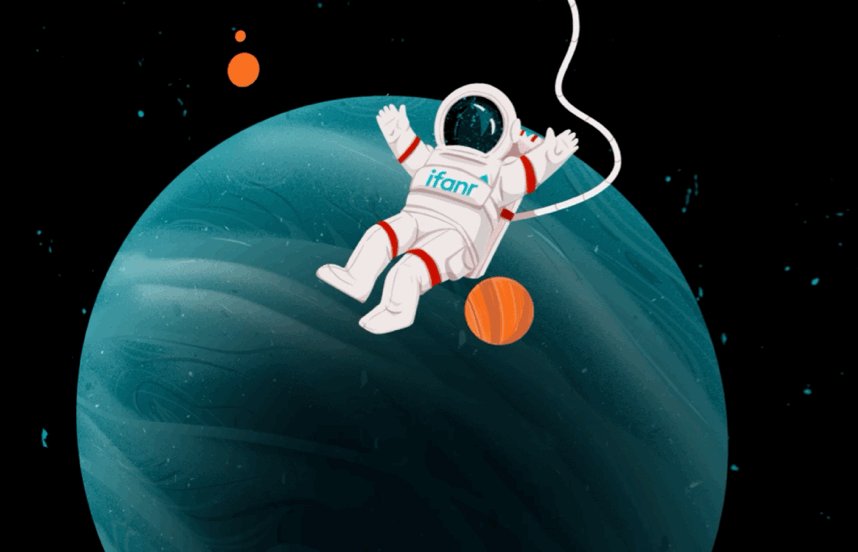
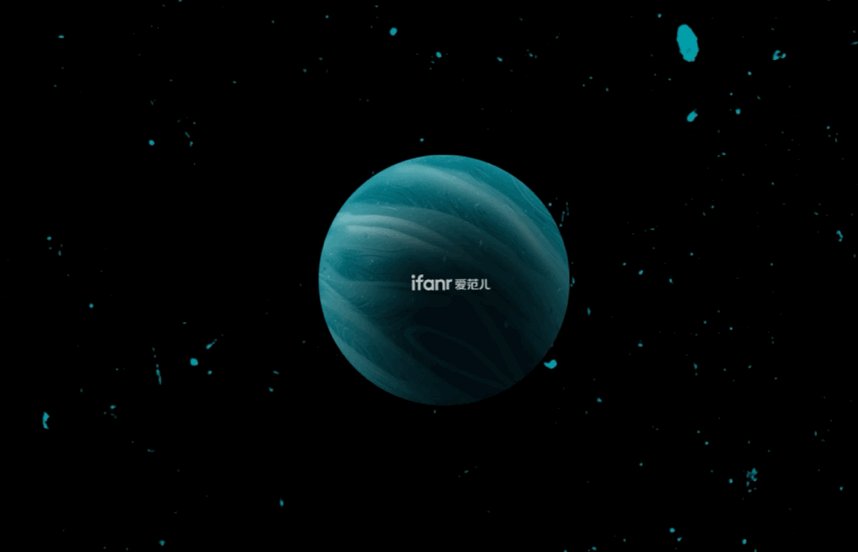
将画面往前调整(放大)到看不见爱范儿 Logo 的位置时,再截取一张关键帧,此时 Logo 向观众视线飞扑过来并消失的效果就产生了。

▲ 拉到这个位置就比较合适了

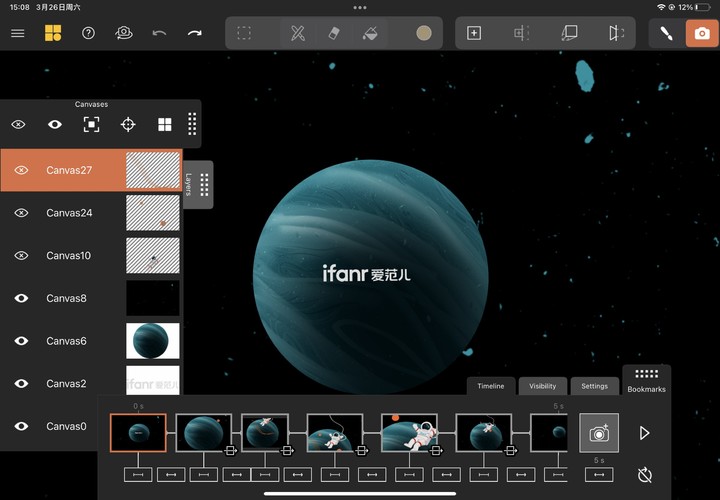
用这个方法将其他的关键帧也设置好,便得到一条完整的时间线。

点击「Bookmarks(书签)」图标能够得到一个更丰富时间轴功能,在这里我们可以调节调帧与帧之间间隔的时间长短。

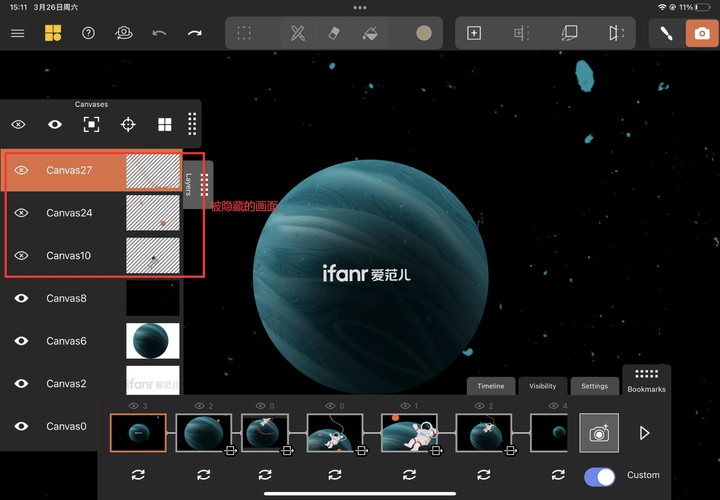
「Visibility(可视性)」一栏用于以自定义哪个画面在播放到某一帧时不会出现。
点击左边画布区域图像前面的眼睛符号,让眼睛关闭,再带点一下时间轴对应帧下面的刷新图标,就会关闭该画面在该帧中的显现。
比如我们看到下图中第一帧被关闭的画面有三个,主要是太空人以及太空人身边的一些装饰。这样安排是为了符合「凑近了才能看清星球上有什么」的叙事需要。

也就是说在实际演示中,在一开始除了爱范儿的 Logo 以及后面的星球与宇宙背景,观众不会看到其他东西。

▲ 再回顾一下前面的动画看是不是这样?
点击播放按钮,确认动画效果过关后就可导出视频了。点击左上角的菜单,选择「Export」,再依次选中「Video」和 1080p 即可导出高清视频。

▲ 视频去水印功能要付费
当学会了如何使用这个 app 后,我很快就将以前画的几个平面作品都进行了「立体化」。凝视着成品,我久久挪不开眼睛,一种强烈的满足感油然而生。
没想到一小时前还是静止的图片,经过简单的操作后竟然能够变得如此活灵活现,更没想到实现这一效果的 app 本身竟只有 9 M 的大小。
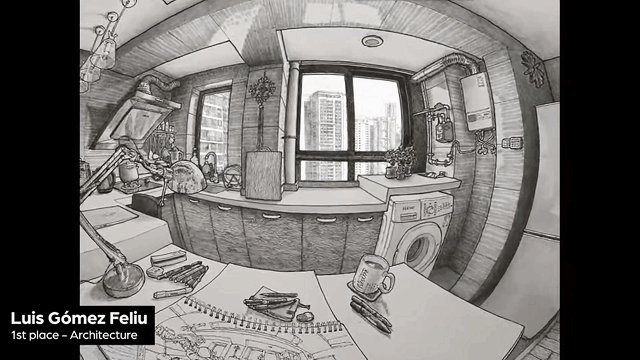
前段时间 Mental Canvas 举办了 Reimagine Drawing 挑战赛,各个得奖作品的创意更加令人叹服。

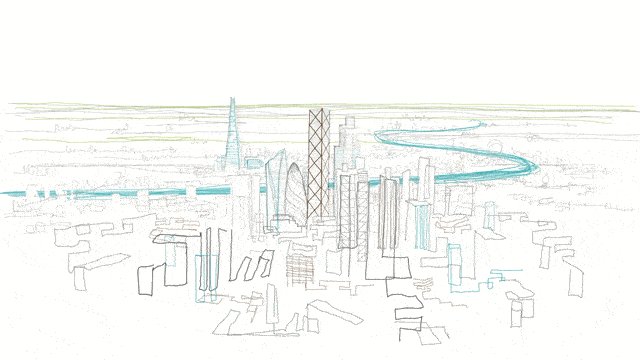
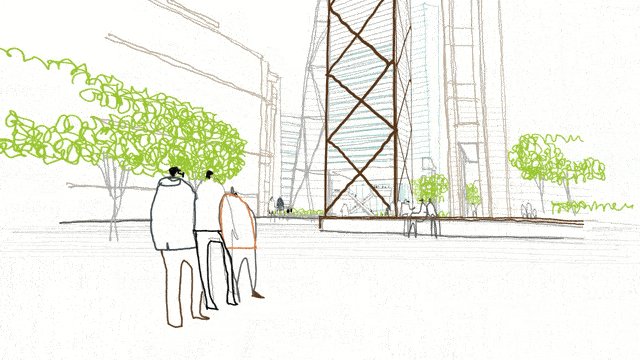
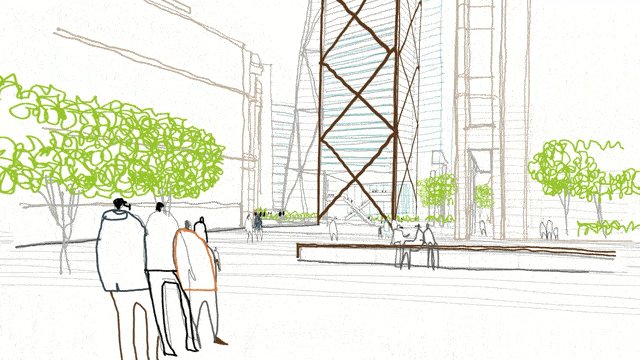
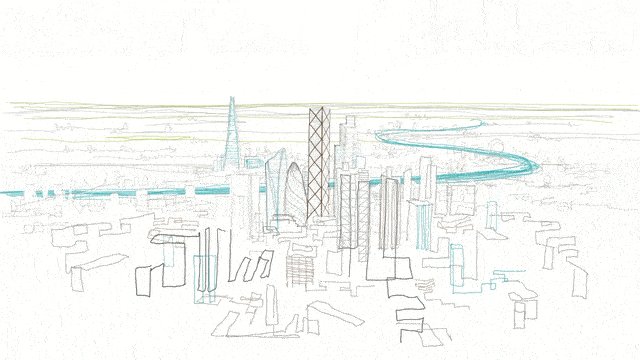
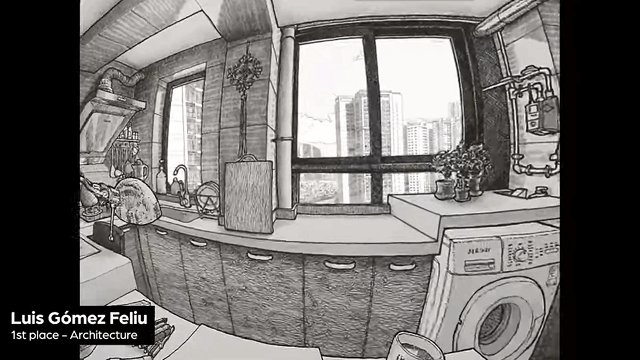
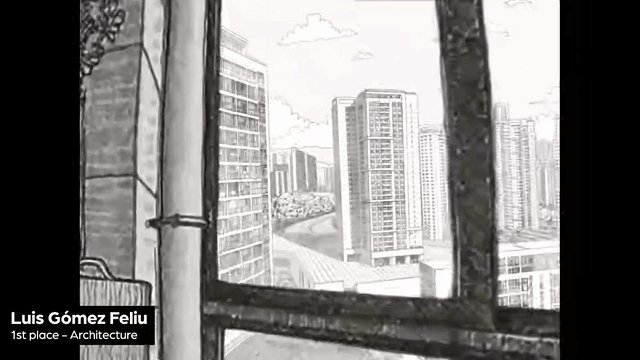
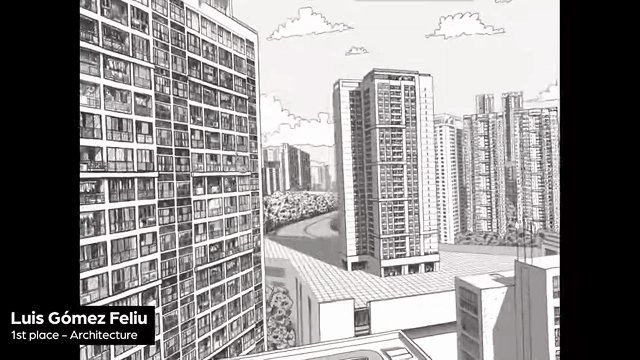
▲ Reimagine Drawing Challenge 建筑类一等奖作品部分画面展示

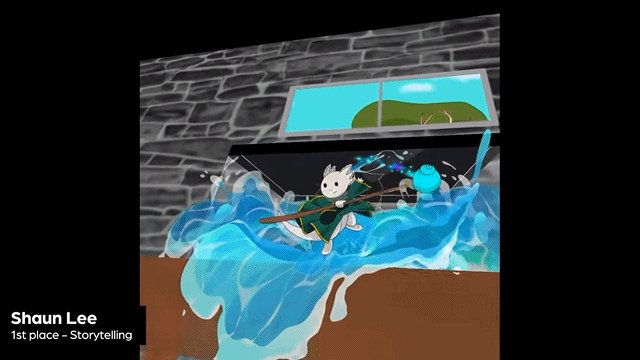
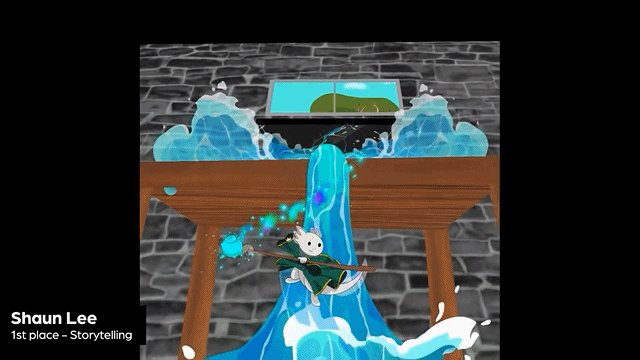
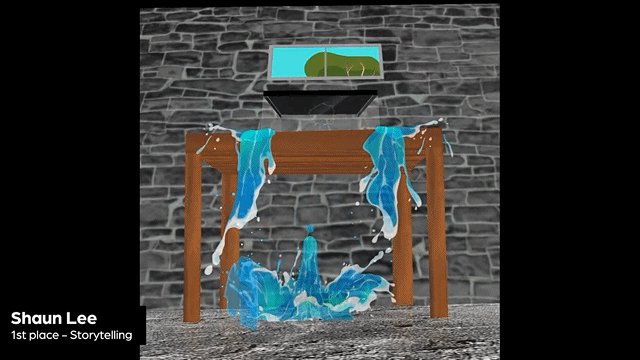
▲ Reimagine Drawing Challenge 故事类一等奖作品部分画面展示

▲ Reimagine Drawing Challenge 教育类一等奖作品部分画面展示
现在 Mental Canvas 的团队为庆祝大赛的圆满成功开启了限时免费下载和买断的活动(买断活动截止到 4 月 1 日,买断后可去除水印),感兴趣的读者不妨一试。
* Mental Canvas 适用于 iPadOS 13.4、Windows 10 或更高版本的集成触控设备,iPadOS 版本大小 9.6 MB,Windows 版本大小 18.3 MB,部分功能付费。

